- app.create({
- type: "Marker",
- offset: [0, 2, 0],
- size: [4, 4],
- url: "https://thingjs.com/static/images/warning1.png",
- parent: app.query("car01")[0]
- });

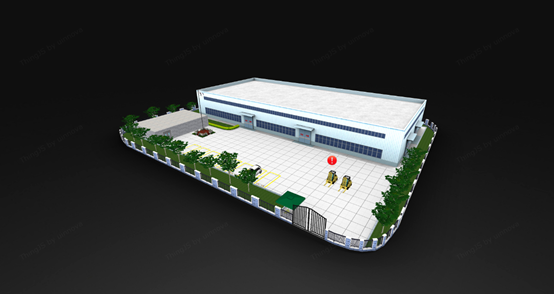
Marker可以将图标、Canvas绘制的图片,展现在3D场景中或绑定在3D物体上。
- function createTextCanvas(text, canvas) {
- if (!canvas) {
- canvas = document.createElement("canvas");
- canvas.width = 64;
- canvas.height = 64;
- }
-
- const ctx = canvas.getContext("2d");
- ctx.fillStyle = "rgb(32, 32, 256)";
- ctx.beginPath();
- ctx.arc(32, 32, 30, 0, Math.PI * 2);
- ctx.fill();
-
- ctx.strokeStyle = "rgb(255, 255, 255)";
- ctx.lineWidth = 4;
- ctx.beginPath();
- ctx.arc(32, 32, 30, 0, Math.PI * 2);
- ctx.stroke();
-
- ctx.fillStyle = "rgb(255, 255, 255)";
- ctx.font = "32px sans-serif";
- ctx.textAlign = "center";
- ctx.textBaseline = "middle";
- ctx.fillText(text, 32, 32);
- return canvas;
- }
-
- app.on('load', function (ev) {
- var marker = app.create({
- type: "Marker",
- offset: [0, 2, 0],
- size: 3,
- canvas: createTextCanvas('100'),
- parent: app.query('car02')[0]
- }).on('click', function (ev) {
- var txt = Math.floor(Math.random() * 100);
- ev.object.canvas = createTextCanvas(txt, ev.object.canvas)
- })
- })
运行结果见下图,在 Marker 上点击时,会改变标记上的数字。
创建 WebView 物体
如果想在数字孪生可视化场景中放一张图片,应该怎么放进去呢?可以使用 WebView 物体,将其他网站或者页面的内容嵌入到数字孪生可视化场景中。
代码如下:
- var webView01 = app.create({
- type: 'WebView',
- url: 'https://www.thingjs.com',
- position: [10, 13, -5],
- width: 1920 * 0.01,
- height: 1080 * 0.01,
- domWidth: 1920,
- domHeight: 1080
- });
—————————————————