|
本方案使用新唐 NuMicro® 家族高性能 Arm Cortex®-M4 核心微控制器 (MCU), M480系列工作频率可达到 192MHz, 512KB Flash **体, 160 KB 的 SRAM **体. 显示文字与表情图案, 使用 SEGGER 的 emWin 嵌入式 GUI 程式库, 进行 GUI 图像化人机界面设计, 让产品开发人员快速且有效率地开发出流畅、有质感的人机显示界面(HMI), 将结果显示在 LED 上.
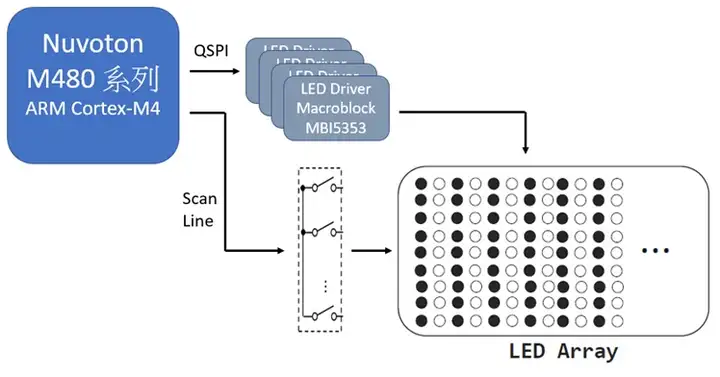
搭配 Macroblock MBI5353GFN, 是一颗48通道LED驱动IC, 支援多达1:32多工应用, 只需4颗MBI5353GFN, 即可点展示板的 2048颗 RGB LED, 降低成本. 此方案基于 Scan 的驱动技术, 可以驱动更多的LED , 同时大大降低了驱动电路及其外围组件总数的成本, 在提高成本效益方面具有绝对优势.
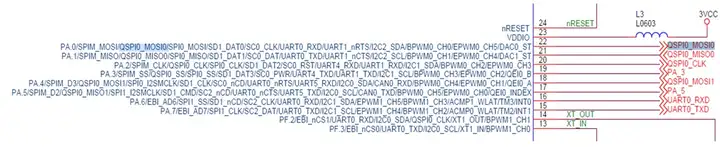
(一) 硬体界面线路
1. MCU M480 系列使用 QSPI 与 LED 驱动 IC MBI5353GFN 沟通

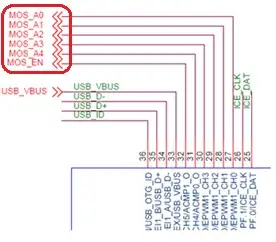
2. MCU M480 系列使用 Scan lines (MOS_A0~ MOS_A4) 控制 LED

(二) 软体应用
品佳提供MBI5353驱动程式并移植到emWin driver, 结合emWin图形化界面, 达到动画及图片的显示.

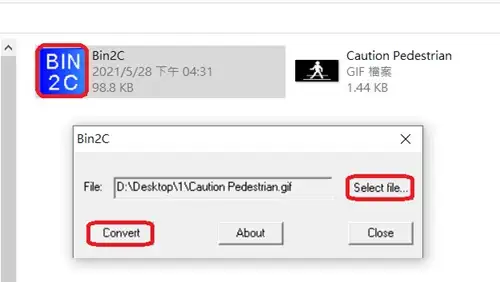
(1) 使用 SEGGER 的 BIN2C 应用程式, 将 GIF 图档转成 C 档案.
Step1: 开启 BIN2C 应用程式, 点选 "Select file”, 选择GIF图档 "Caution Pedestrian.gif".
Step2: 执行 "Convert" 将 GIF 图档转成 C 档案.

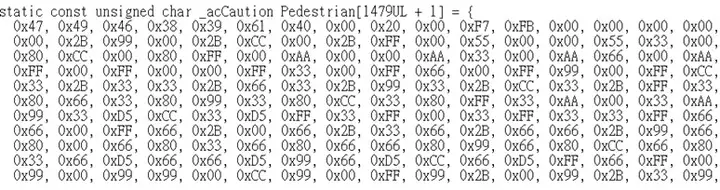
转换后产生C档案
Step3: 产生的C档案(如下所示为部分的内容), 复制到案子的程式中.

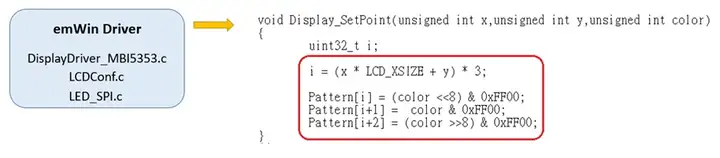
(2) emWin driver, Display_SetPoint()里面, 将要点亮64(x)*32(y)*3(RGB)展示板的资讯存进"Pattern"阵列.
x传入数值0~31, y传入数值0~63, 根据要点亮位置的运算式 i = (x * LCD_XSIZE + y) * 3;
从展示板最左上方的LED依序往右至下, 点至最右下方的LED.
将(color <<8) & 0xFF00; 红色数值存进Pattern
将color & 0xFF00; 绿色数值存进Pattern[i+1]
将(color >>8) & 0xFF00; 蓝色数值存进Pattern[i+2]

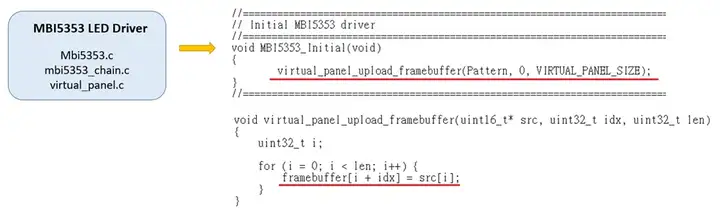
初始化MBI5353 driver, 执行virtual_panel_upload_framebuffer(Pattern, 0, VIRTUAL_PANEL_SIZE);
将Pattern阵列里面的资讯存入framebuffer阵列.

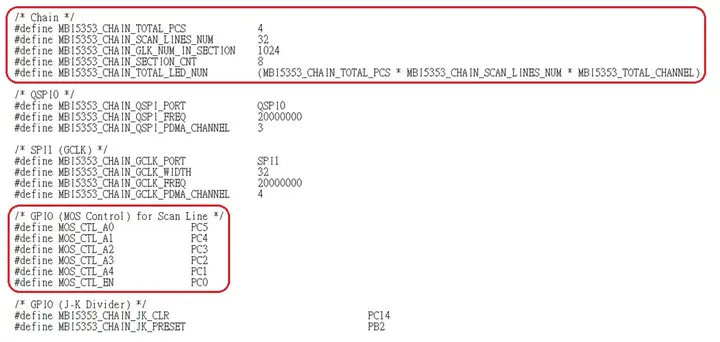
设定MBI5353: Chain total 设为4颗MBI5353, Scan lines设为32, QSPI使用QSPI0, Scan line设定GPIO PC0~PC5.

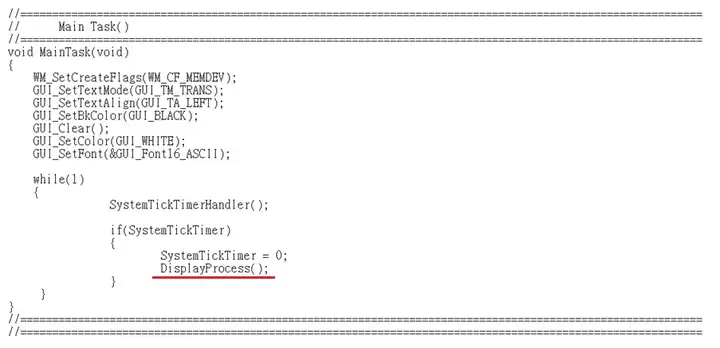
(3) 初始化 GUI 与执行显示画面

► 场景应用图
 ► 展示版照片
 ► 方案方块图

|