
本帖最后由 地瓜patch 于 2025-3-6 21:09 编辑
#申请原创#@21小跑堂
在STM32L562 DK的测试中,对LCD编辑图形,显示字符等功能比较感兴趣。阅读分析了一下库文件中的函数。在STM32L562 Discovery Kit中,LCD相关的函数通常通过HAL库或LL库来实现。
对LCD相关函数的分析,主要涉及初始化、配置、显示控制等方面。
1. LCD初始化
与LCD的接口是使用FMC,在图纸中如下

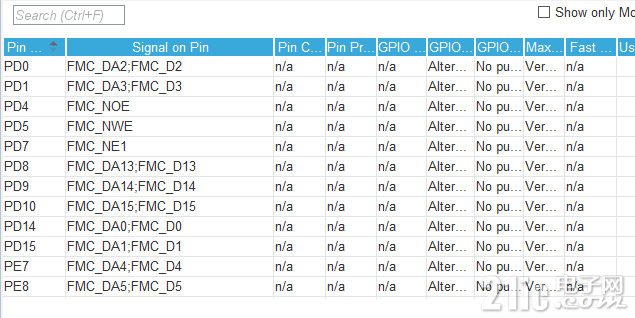
在ST cubeMX中定义如下

PD5 ------> FMC_NWE
PD4 ------> FMC_NOE
PD1 ------> FMC_DA3
PD1 ------> FMC_D3
PD0 ------> FMC_DA2
PD0 ------> FMC_D2
PF0 ------> FMC_A0
PD7 ------> FMC_NE1
PD14 ------> FMC_DA0
PD14 ------> FMC_D0
PD15 ------> FMC_DA1
PD15 ------> FMC_D1
PE8 ------> FMC_DA5
PE8 ------> FMC_D5
PE10 ------> FMC_DA7
PE10 ------> FMC_D7
PE12 ------> FMC_DA9
PE12 ------> FMC_D9
PD9 ------> FMC_DA14
PD9 ------> FMC_D14
PE7 ------> FMC_DA4
PE7 ------> FMC_D4
在程序中定义如下
/* NE1 : LCD */
gpio_init_structure.Pin = GPIO_PIN_7;
HAL_GPIO_Init(GPIOD, &gpio_init_structure);
/*## NOE and NWE configuration #######*/
gpio_init_structure.Pin = GPIO_PIN_4 | GPIO_PIN_5;
HAL_GPIO_Init(GPIOD, &gpio_init_structure);
/*## RS configuration #######*/
gpio_init_structure.Pin = GPIO_PIN_0;
HAL_GPIO_Init(GPIOF, &gpio_init_structure);
/*## Data Bus #######*/
gpio_init_structure.Pull = GPIO_NOPULL;
/* GPIOD configuration */
gpio_init_structure.Pin = GPIO_PIN_0 | GPIO_PIN_1 | GPIO_PIN_8 | GPIO_PIN_9 | \GPIO_PIN_10 | GPIO_PIN_14 | GPIO_PIN_15;
HAL_GPIO_Init(GPIOD, &gpio_init_structure);
/* GPIOE configuration */
gpio_init_structure.Pin = GPIO_PIN_7 | GPIO_PIN_8 | GPIO_PIN_9 | GPIO_PIN_10 | \ GPIO_PIN_11 | GPIO_PIN_12 | GPIO_PIN_13 | GPIO_PIN_14 | \ GPIO_PIN_15;
HAL_GPIO_Init(GPIOE, &gpio_init_structure);
2. LCD几何绘图相关函数
以下是LDC驱动程序的定义及声明,它为LCD显示提供了基本的驱动函数。
lcdDrv.DrawBitmap = BSP_LCD_DrawBitmap; lcdDrv.FillRGBRect = BSP_LCD_FillRGBRect; lcdDrv.DrawHLine = BSP_LCD_DrawHLine;
lcdDrv.DrawVLine = BSP_LCD_DrawVLine;
lcdDrv.FillRect = BSP_LCD_FillRect;
lcdDrv.GetPixel = BSP_LCD_ReadPixel;
lcdDrv.SetPixel = BSP_LCD_WritePixel;
lcdDrv.GetXSize = BSP_LCD_GetXSize;
lcdDrv.GetYSize = BSP_LCD_GetYSize;
lcdDrv.SetLayer = BSP_LCD_SetActiveLayer;
lcdDrv.GetFormat = BSP_LCD_GetFormat;
在stm32l562e_discovery.c文件中定义了LCD几何图形的绘图函数,函数的作用
int32_t BSP_LCD_SetBrightness(uint32_t Instance, uint32_t Brightness);
设置显示亮度,等级从0-100
int32_t BSP_LCD_GetBrightness(uint32_t Instance, uint32_t *Brightness);
获取LCD亮度等级
int32_t BSP_LCD_GetXSize(uint32_t Instance, uint32_t *Xsize);
获取X轴像素大小
int32_t BSP_LCD_GetYSize(uint32_t Instance, uint32_t *Ysize);
获取Y轴像素大小
int32_t BSP_LCD_DrawBitmap(uint32_t Instance, uint32_t Xpos, uint32_t Ypos, uint8_t *pBmp);
绘制位图,起始点坐标,图片每个像素数值
int32_t BSP_LCD_FillRGBRect(uint32_t Instance, uint32_t Xpos, uint32_t Ypos, uint8_t *pData, uint32_t Width, uint32_t Height);
填充矩形区域,起始点坐标,每个点的颜色参数,填充宽度和高度
int32_t BSP_LCD_DrawHLine(uint32_t Instance, uint32_t Xpos, uint32_t Ypos, uint32_t Length, uint32_t Color);
绘制水平线,起始点坐标,长度,颜色
int32_t BSP_LCD_DrawVLine(uint32_t Instance, uint32_t Xpos, uint32_t Ypos, uint32_t Length, uint32_t Color);
绘制垂直线,起始点坐标,长度,颜色
int32_t BSP_LCD_FillRect(uint32_t Instance, uint32_t Xpos, uint32_t Ypos, uint32_t Width, uint32_t Height, uint32_t Color);
填充矩形区域,起始点坐标,填充宽度和高度,颜色,这个智能单色填充
int32_t BSP_LCD_ReadPixel(uint32_t Instance, uint32_t Xpos, uint32_t Ypos, uint32_t *Color);
读取目标像素点的颜色
int32_t BSP_LCD_WritePixel(uint32_t Instance, uint32_t Xpos, uint32_t Ypos, uint32_t Color);
将颜色值写入对应像素点
int32_t BSP_LCD_GetFormat(uint32_t Instance, uint32_t *Format);
获取LCD支持的像素格式
3.随意画几个图形
|
|
