本帖最后由 森友小锘 于 2021-6-8 14:46 编辑
#申请原创# #每日话题# #有奖活动# #技术资源# #申请开发板#
1、 世界坐标系
2、 父物体坐标系
3、自身坐标系
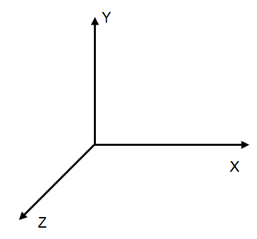
要想控制一个3D可视化对象的空间位置,首先需要理解空间坐标系。在 ThingJS 开发平台中,使用右手坐标系,横轴为 X 轴和 Z 轴,竖轴为 Y 轴(ThingJS 获取的位置坐标 [x, y, z] 的单位均为米)。描述或控制一个3D可视化物体的位置,在不同情况下,会分别使用以下 3 套坐标系统:1、世界坐标系2、父物体坐标系3、自身坐标系。下面是我对于世界坐标系、父物体坐标系、自身坐标系的学习和自己的一些理解,如果有错误欢迎指正和讨论。

1、世界坐标系
世界坐标系是系统的绝对坐标系,当3D可视化场景(注意不是指园区)创建后,在整个场景空间中标绘一个位置,此时场景空间的坐标系就是世界坐标系。
一个物体在世界坐标系下控制物体位置直接使用 position 属性,如:
获取世界坐标系下的物体位置,也直接使用 position 属性,如:
- console.log(obj.position)
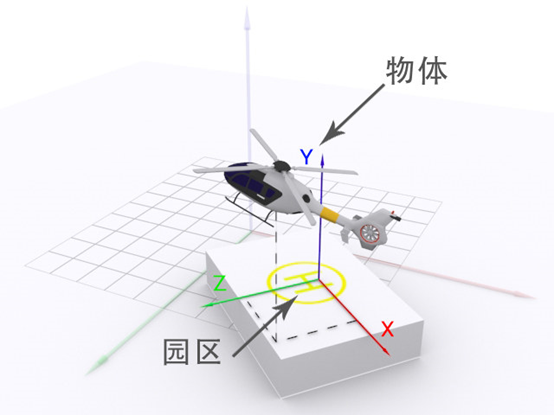
父物体坐标系是指以父物体为中心的相对坐标系。举个例子:当在3D可视化场景中创建了园区,在园区内放置一个飞机,飞机是园区的子物体,我想在3D可视化园区的坐标系下,设置飞机的位置,这时使用的园区的坐标系,就是飞机的父物体坐标系。
一个物体要在父物体坐标系下设置或获取位置使用 localPosition 属性。

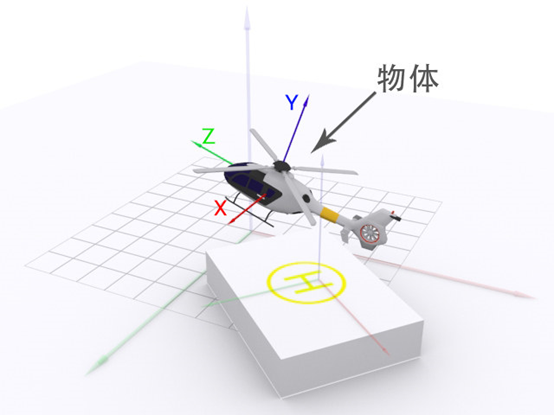
3、自身坐标系
以物体自身为中心的坐标系。有时候也会希望在以自身作为坐标系统下控制,比如,叉车向前走2米,就是在自身坐标系下设置坐标[0,0,2](物体自身的z轴正向,可以理解为是物体正面的方向,比如我们自己面部的朝向)。
一个物体在自身坐标系下控制位置使用如下接口:
正常情况下,子物体会随着父物体移动而一起移动,如果想控制子物体不随父物体移动,可通过设置子物体的 inheritPosition 属性为 false 而实现。

另外, ThingJS提供如下坐标转换的方法:
- // 将输入的物体自身坐标系下坐标转换成世界坐标obj.selfToWorld(pos)// 将输入的世界坐标标转换成物体自身坐标系下坐标obj.worldToSelf(pos)
我刚开始学习坐标系时,也感觉十分的头晕,我相信很多初学者和我一样,但仔细想想只不过是理解三个坐标系涵义以及坐标系的转换,理解了空间坐标系,就能达到控制3D可视化对象空间位置的目的了。
|