一、前言
Keil是一个代码体验非常差的代码编辑器,不过Keil作为一个代码编译器与代码调试工具是非常棒的。有一些嵌入式的老前辈使用Keil + SI(Source Insight)作为日常的嵌入式开发的组合,Source Insight是一个非常棒的代码编辑器与代码分析工具,但是它是需要收费的(网络上有和谐版本)。最近几年,使用VScode编写代码的工程师越来越多。Keil + VScode这套嵌入式开发的组合也值得花时间研究一下。
二、代码与注释位置不一样
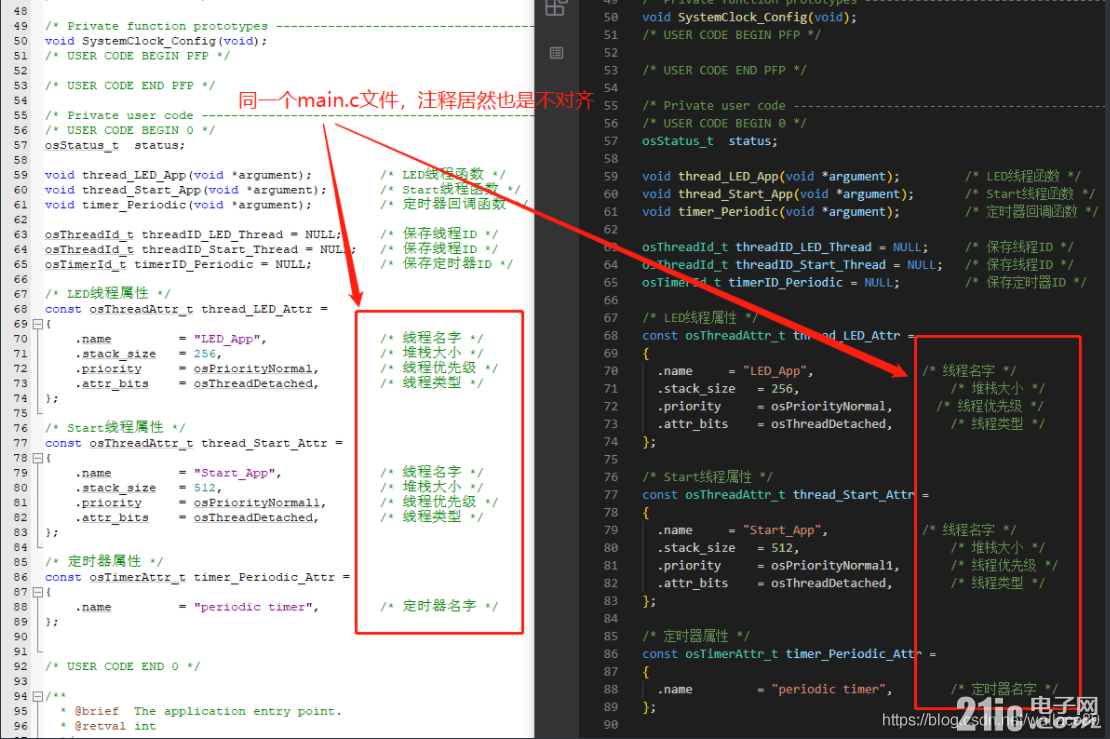
当初main.c的代码是使用Keil编写的,在Keil上的代码还是挺整齐的。使用VScode打开时却是一团糟。折腾了半个小时,终于找到解决方案。


|
|