本帖最后由 今日看报 于 2021-9-6 15:19 编辑
框架包括应用层(Application)、前端框架层(Framework)、引擎层(Engine)和平台适配层(Porting Layer),如下图所示:

应用层表示开发者使用JS UI框架开发的FA应用,这里的FA应用特指JS FA应用。https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-js-fa-developing-0000001063300612 前端框架层主要完成前端页面解析,以及提供MVVM(Model-View-ViewModel)开发模式、页面路由机制和自定义组件等能力。 引擎层主要提供动画解析、DOM(Document Object Model)树构建、布局计算、渲染命令构建与绘制、事件管理等能力。 适配层主要完成对平台层进行抽象,提供抽象接口,可以对接到系统平台。比如:事件对接、渲染管线对接和系统生命周期对接等。 二、JS UI框架的线程模型 每个HarmonyOS JS应用,都是通过JS UI框架进行加载渲染的。HarmonyOS的JS UI框架包含了JS线程、UI线程、GPU线程、IO线程这4个线程,并且在JS UI框架外还会存在一类后台任务线程。 其中GPU线程与IO线程主要是JS UI框架初始化与页面加载渲染的过程需要的,为JS UI框架内部的专有线程,不会被应用直接操作到,应用不需要特别关注;UI线程、JS线程和后台任务线程会与应用开发代码相关,后面着重分析这三个线程的作用和关系。 - UI线程:负责应用界面的绘制刷新,与应用的进程号相同,又叫主线程。如果开发JS+JAVA的混合编程(https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-apis-fa-calls-pa-mechanism-0000001050022401),需要特别注意的是JAVA PA(Particle Ability)的onStart/onConnect等Ability生命周期回调便是运行在主线程,若在这些声明周期回调上执行耗时操作则会导致JS UI的绘制刷新卡住。
- JS线程:应用的JS代码会被JS引擎解析执行,并运行在JS线程上,目前我们工程中看到的所有的JS代码都会执行在这个进程下唯一的JS线程上。
- 后台任务线程:这是对JS UI框架外部的后台线程的一个统称,并不单指一个线程,也并不唯一。它包含了Java PA中onRemoteRequest()业务逻辑的执行线程、文件操作API、网络访问API内部实现等相关线程。
下面我们结合测试代码的来看一下这3个应用开发需要关注的线程之间的关系。 三、JS线程与UI线程的关系 为了验证JS线程与UI线程的关系,我们准备了一个实验性质的Demo,主要代码以及运行过程的Log如下: 首先我们在IDE建立一个Empty Ability(JS)模板的HelloWorld工程,在生命周期、按钮响应回调方法里增加Log以观察线程情况。刚创建的app.js中Application生命周期默认已经有Log,无需额外添加。 我们需要在自动创建的MainAbility.java中onStart/onTouchEvent回调函数增加HiLog打印: HiLog.info(LABEL_LOG, "MainAbility::onStart"); HiLog.info(LABEL_LOG, "MainAbility::onTouchEvent");
我们只需要在主界面index.js文件中onInit增加日志: CoffeeScript console.info('page.default onInit'); |
然后在index.hml中增加一个button以及会一直进行动画的progress组件: <button id='button1'>I'm a button</button> <progress type="circular"/>
最后在index.js中增加按钮点击响应事件以及Log,并且尝试sleep阻塞js线程:
function sleep(delay) { for (var t = Date.now(); Date.now() - t <= delay; ); } onButtonClick() { console.info('onButtonClick begin'); sleep(1000); console.info('onButtonClick end'); }
我们将应用运行起来,点击一次按钮,会发现progress组件动画并不会因为onButtonClick阻塞了1秒钟而有任何暂停,我们一起来分析一下这个过程中的Log:
15:30:07.323 15870-15870/com.blancwu.test I 01100/MainAbility: MainAbility::onStart |
15:30:07.342 15870-18938/com.blancwu.test I 03B00/JSApp: app Log: AceApplication onCreate |
15:30:07.352 15870-18938/com.blancwu.test I 03B00/JSApp: app Log: page.default onInit |
15:30:31.006 15870-15870/com.blancwu.test I 01100/MainAbility: MainAbility::onTouchEvent |
15:30:31.041 15870-15870/com.blancwu.test I 01100/MainAbility: MainAbility::onTouchEvent |
15:30:31.104 15870-15870/com.blancwu.test I 01100/MainAbility: MainAbility::onTouchEvent |
15:30:31.106 15870-15870/com.blancwu.test I 01100/MainAbility: MainAbility::onTouchEvent |
15:30:31.112 15870-18938/com.blancwu.test I 03B00/JSApp: app Log: onButtonClick begin |
15:30:32.113 15870-18938/com.blancwu.test I 03B00/JSApp: app Log: onButtonClick end |
从输出的Log中,时间点后面跟着的便是我们执行日志的代码行所在的进程号与线程号,刚才我们增加的日志均在15870这个进程下,这个进程下又存在15870线程以及18938线程。其中15870与进程号相同,这便是我们说的UI线程;我们在.js文件中增加的日志全都会在18938线程上打印出来,这个便是JS线程。

在应用初始化时,首先进入MainAbility.java的onStart生命周期回调,然后才进入AceApplication、Page等JS代码逻辑;应用初始化完毕后,UI线程上便会持续刷新progress组件的动画,当用户点击按钮触发onButtonClick阻塞1秒时,因为阻塞的仅仅是JS线程,所以UI线程上progress组件的动画刷新并不会有任何影响,还是在持续刷新。所以我们可以确定JS线程与UI线程的相互调用应该是通过某种消息机制完成的,而不是阻塞式的调用。 四、JS线程与后台任务线程的关系 JS UI框架提供了JS FA(Feature Ability)调用Java PA(Particle Ability)的机制,该机制提供了一种通道来传递方法调用、处理数据返回以及订阅事件上报的机制,Java PA运行在一个独立的后台任务线程,可以支撑应用开发多线程的业务逻辑。我们同样制作一个Demo来验证JS线程与Java PA线程的关系: 在上一个Demo基础上,我们修改onButtonClick的JS代码,通过FeatureAbility.callAbility拉起并调用了名为一个类名为ServiceAbility的Java PA,并拿到返回结果: var action = {}; action.bundleName = 'com.blancwu.test'; action.abilityName = 'com.blancwu.test.ServiceAbility'; action.messageCode = 1001; action.abilityType = 0; action.syncOption = 0; console.info('FeatureAbility.callAbility begin' + JSON.stringify(action)); FeatureAbility.callAbility(action).then(function (value) { console.info('FeatureAbility.callAbility async result ' + JSON.stringify(value)); }) console.info('FeatureAbility.callAbility end' + JSON.stringify(action));
在ServiceAbility的onRemoteRequest中增加Log输出,并sleep 1秒种,以便观察线程情况与之间关系:
@Override public boolean onRemoteRequest(int code, MessageParcel data, MessageParcel reply, MessageOption option) throws RemoteException { HiLog.info(LABEL_LOG, "onRemoteRequest begin " + code); if (code == 1001) { try { Thread.sleep(1000); } catch (InterruptedException e) { e.printStackTrace(); } Map<String, Object> result = new HashMap<String, Object>(); result.put("result", 1); reply.writeString(ZSONObject.toZSONString(result)); } HiLog.info(LABEL_LOG, "onRemoteRequest end " + code); return super.onRemoteRequest(code, data, reply, option); }
以上代码完成后,我们进行执行,progress组件的动画同样不会被打断,得到的Log如下: 06-25 13:31:48.090 4133-5887/com.blancwu.test I 03B00/JSApp: app Log: FeatureAbility.callAbility begin{"bundleName":"com.blancwu.test","abilityName":"com.blancwu.test.ServiceAbility","messageCode":1001,"abilityType":0,"syncOption":0} |
06-25 13:31:48.094 4133-5887/com.blancwu.test I 03B00/JSApp: app Log: FeatureAbility.callAbility end{"bundleName":"com.blancwu.test","abilityName":"com.blancwu.test.ServiceAbility","messageCode":1001,"abilityType":0,"syncOption":0} |
06-25 13:31:48.112 4133-4133/com.blancwu.test E 01100/ServiceAbility: [8187916a4418bed, 399b373, f521b3] ServiceAbility::onStart |
06-25 13:31:48.126 4133-5837/com.blancwu.test I 01100/ServiceAbility: [8187916a4418bed, 171378f, 385abb1] onRemoteRequest begin 1079135572 |
06-25 13:31:48.126 4133-5837/com.blancwu.test I 01100/ServiceAbility: [8187916a4418bed, 171378f, 385abb1] onRemoteRequest end 1079135572 |
06-25 13:31:48.126 4133-5837/com.blancwu.test I 00000/RemoteObject: [8187916a4418bed, 171378f, 385abb1] Java onRemoteRequest called |
06-25 13:31:48.143 4133-5837/com.blancwu.test I 01100/ServiceAbility: onRemoteRequest begin 1001 |
06-25 13:31:49.145 4133-5837/com.blancwu.test I 01100/ServiceAbility: onRemoteRequest end 1001 |
06-25 13:31:49.145 4133-5837/com.blancwu.test I 00000/RemoteObject: Java onRemoteRequest called |
06-25 13:31:49.151 4133-5887/com.blancwu.test I 03B00/JSApp: app Log: FeatureAbility.callAbility async result "{\"result\":1}" |
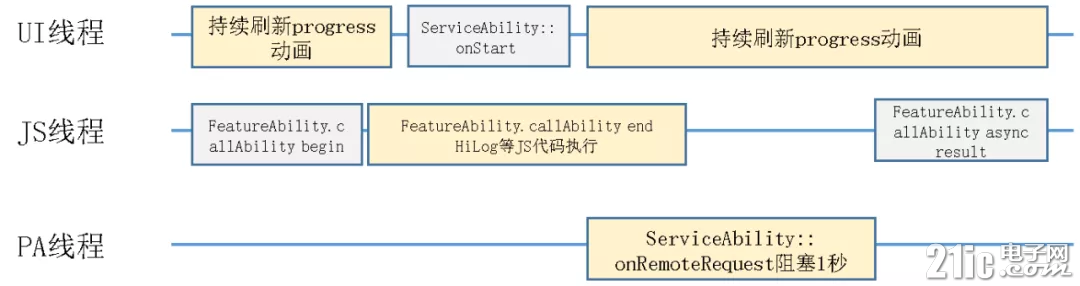
整个执行过程可以描述如下图:

我们观察到本次运行主进程(UI线程)号为4133,JS代码执行在JS线程(5887),Java PA响应onRemoteRequest执行在另一个后台任务线程(5837)。通过Log我们看到onRemoteRequst即使阻塞了后台任务线程1s也不会影响JS线程的执行以及主线程(UI线程)上动画的刷新,做到了JS线程与后台任务线程上的任务并行处理。 五、JS的异步机制 上面从代码实验角度观察到了应用开发中JS线程与其他线程的关系,那么JS线程是怎么与其他线程进行异步通信的呢?我们先来看一下传统的浏览器环境下的机制:

上图中,JS线程中的函数调用会存在于栈(stack)中,栈中的函数可以调用浏览器环境提供的WebAPIs,包含了DOM、ajax、timeout等API,这些API会在浏览器环境提供的另外一个外部线程执行,执行完成后会在任务队列(callback queue)中加入对应的回调事件(如onClick、onLoad、onDone)。当栈中的代码执行完毕,即栈清空后,JS线程又会通过event loop取出任务队列中的下一个任务进行执行,以此类推完成整个的程序执行。更具体的机制可以去看阮一峰老师介绍JS EventLoop的**。 ● JS EventLoop的介绍 http://www.ruanyifeng.com/blog/2014/10/event-loop.html HarmonyOS的JS UI框架同样遵循上述最基本的EventLoop调度机制,并且提供了更多的机制和API,让业务逻辑可以在外部线程执行;包括上面提到的Java PA机制以及还未提及的支持异步回调的系统能力API。其中,支持异步回调的系统能力API包含文件系统操作和网络操作等,感兴趣的同学可以按照我们实验Demo类似的方法去尝试一下。 ● 文件系统操作API参考 https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-apis-file-storage-0000000000629445 六、未来展望 目前HarmonyOS的JS应用内实现多线程的最佳方式是通过混合编程调用Java PA方式,但无法支持纯JS应用开发多线程业务,纯JS应用目前仅可使用框架提供的异步API了,那么这些异步API能解决各种复杂场景的问题吗? JS线程加上异步API能够很好解决单个I/O阻塞的问题,但是如果遇到大量的I/O事件,比如批删除大量文件,通过for循环发起了大量异步任务,也会降低执行效率,甚至阻塞其他异步任务的执行。并且如果要使用JS语言开发计算密集型的任务,也无法在唯一的JS线程上进行。 这时就需要一个真正的JS多线程处理机制了,虽然目前HarmonyOS 2还未支持,但未来HarmonyOS会考虑规划出与HTML5类似提供支持WebWorker机制,支持开发出多线程的JS代码,提供给应用开发者更多的发挥空间。
|