|
sys_config 参数说明LCD 接口参数说明lcd_driver_name [color=rgba(0, 0, 0, 0.87)]Lcd 屏驱动的名字(字符串),必须与屏驱动的名字对应。 lcd_model_name[color=rgba(0, 0, 0, 0.87)]Lcd 屏模型名字,非必须,可以用于同个屏驱动中进一步区分不同屏。 lcd_if[color=rgba(0, 0, 0, 0.87)]Lcd Interface,设置相应值的对应含义为: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">0:HV RGB接口1:CPU/I80接口lcd_hv_if[color=rgba(0, 0, 0, 0.87)]Lcd HV panel Interface, 这个参数只有在 lcd_if=0 时才有效。定义 RGB 同步屏下的几种接口类型,设置相应值的对应含义为: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">0:Parallel RGB8:Serial RGB10:Dummy RGB11:RGB Dummy12:Serial YUV (CCIR656)lcd_hv_clk_phase[color=rgba(0, 0, 0, 0.87)]这个参数只有在 lcd_if=0 时才有效。定义 RGB 同步屏的 clock 与 data 之间的相位关系。总共有 4个相位可供调节,设置相应值的对应含义为: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">0: 0 degree1: 90 degree2: 180 degree3: 270 degreelcd_hv_sync_polarity[color=rgba(0, 0, 0, 0.87)]这个参数只有在 lcd_if=0 时才有效。定义 RGB 同步屏的 hsync 和 vsync 的极性。设置相应值的对应含义为: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">0:vsync active low,hsync active low1:vsync active high,hsync active low2:vsync active low,hsync active high3:vsync active high,hsync active highlcd_hv_srgb_seq[color=rgba(0, 0, 0, 0.87)]这个参数只有在 lcd_if=0 且 lcd_hv_if=8(Serial RGB)时才有效。定义奇数行 RGB 输出的顺序: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">0: Odd lines R‑G‑B; Even line R‑G‑B1: Odd lines B‑R‑G; Even line R‑G‑B2: Odd lines G‑B‑R; Even line R‑G‑B4: Odd lines R‑G‑B; Even line B‑R‑G5: Odd lines B‑R‑G; Even line B‑R‑G6: Odd lines G‑B‑R; Even line B‑R‑G8: Odd lines R‑G‑B; Even line B‑R‑G9: Odd lines B‑R‑G; Even line G‑B‑R10: Odd lines G‑B‑R; Even line G‑B‑Rlcd_hv_syuv_seq[color=rgba(0, 0, 0, 0.87)]这个参数只有在 lcd_if=0 且 lcd_hv_if=12(Serial YUV)时才有效。定义 YUV 输出格式: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">0:YUYV1:YVYU2:UYVY3:VYUlcd_hv_syuv_fdly[color=rgba(0, 0, 0, 0.87)]这个参数只有在 lcd_if=0 且 lcd_hv_if=12(Serial YUV)时才有效。定义 CCIR656 编码时 F 相对有效行延迟的行数: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">0:F toggle right after active video line1:Delay 2 lines (CCIR PAL)2:Delay 3 lines (CCIR NTSC)lcd_cpu_if[color=rgba(0, 0, 0, 0.87)]这个参数只有在 lcd_if=1 时才有效, 具体时序可参照RGB 和 I8080 管脚配置示意图中 CPU 那几列。设置相应值的对应含义为: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">0:18bit/1cycle (RGB666)2: 16bit/3cycle (RGB666)4:16bit/2cycle (RGB666)6:16bit/2cycle (RGB666)8:16bit/1cycle (RGB565)10:9bit/1cycle (RGB666)12:8bit/3cycle (RGB666)14:8bit/2cycle (RGB565)lcd_cpu_te[color=rgba(0, 0, 0, 0.87)]设置相应值的对应含义为,设置为 0 时,刷屏间隔时间为 lcd_ht × lcd_vt;设置为 1 或 2 时,刷屏间隔时间为两个 te 脉冲: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">0:frame trigged automatically1:frame trigged by te rising edge2:frame trigged by te falling edgelcd_cpu_mode[color=rgba(0, 0, 0, 0.87)]设置相应值的对应含义为,设置为 0 时,刷屏间隔时间为 lcd_ht × lcd_vt;设置为 1 或 2 时,刷屏间隔时间为两个 te 脉冲: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">0:中断自动根据时序,由场消隐信号内部触发1:中断根据数据Block的counter触发或者由外部te触发。屏时序参数说明[color=rgba(0, 0, 0, 0.87)]下面几个参数对于调屏非常关键,决定了发送端(SoC)发送数据时序。由于涉及到发送端和接收端的调试,除了分辨率和尺寸之外,其它几个数值都不是绝对不变的,两款一样分辨率,同种接口的屏,它们的数值也有可能不一样。 [color=rgba(0, 0, 0, 0.87)]获取途径如下: - 询问 LCD 屏厂。
- 从屏手册或者 Driver IC 手册中查找(向屏厂索要这些文档)
- 在前面两步都搞不定的情况下,可以根据 vesa 标准来设置,主要是 DMT 和 CVT 标准。
[color=rgba(0, 0, 0, 0.87)]由下面两条公式得知,我们不需要设置 lcd_hfp 和 lcd_vfp 参数,因为驱动会自动根据其它几个已知参数中算出 lcd_hfp 和 lcd_vfp。 LCD 时序参数lcd_x[color=rgba(0, 0, 0, 0.87)]显示屏的水平像素数量,即屏分辨率中的宽 lcd_y[color=rgba(0, 0, 0, 0.87)]显示屏的垂直行数,即屏分辨率中的高。 lcd_ht[color=rgba(0, 0, 0, 0.87)]指一行总的 dclk 的 cycle 个数。 lcd_hbp[color=rgba(0, 0, 0, 0.87)]指有效行间,行同步信号(hsync)开始,到有效数据开始之间的 dclk 的 cycle 个数,包括同步信号区。包含了 hspw 段,即lcd_hbp=实际的hbp+实际的hspw。 lcd_hspw[color=rgba(0, 0, 0, 0.87)]指行同步信号的宽度。单位为 1 个 dclk 的时间(即是 1 个 data cycle 的时间)。 lcd_vt[color=rgba(0, 0, 0, 0.87)]指一场的总行数。 lcd_vbp[color=rgba(0, 0, 0, 0.87)]指场同步信号(vsync)开始,到有效数据行开始之间的行数,包括场同步信号区。包含了 vspw 段,即 lcd_vbp= 实际的 vbp+ 实际的 vspw。 lcd_vspw[color=rgba(0, 0, 0, 0.87)]指场同步信号的宽度。单位为行。 lcd_dclk_freq[color=rgba(0, 0, 0, 0.87)]传输像素传送频率(单位为 MHz)。 code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">fps = (lcd_dclk_freq * 1000 * 1000) / (ht * vt)[color=rgba(0, 0, 0, 0.87)]这个值根据以下公式计算 code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">lcd_dclk_freq = lcd_ht * lcd_vt * fps[color=rgba(0, 0, 0, 0.87)]注意: - 后面的三个参数都是从屏手册中获得,fps 一般是 60。
- 如果是串行接口,发完一个像素需要 2 到 3 个周期的,那么可以用以下公式计算:
code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">lcd_dclk_freq * cycles = lcd_ht * lcd_vt * fpslcd_dclk_freq = lcd_ht * cycles * lcd_vt * fpslcd_width[color=rgba(0, 0, 0, 0.87)]此参数描述 lcd 屏幕的物理宽度,单位是 mm,用于计算 dpi。 lcd_height[color=rgba(0, 0, 0, 0.87)]此参数描述 lcd 屏幕的物理高度,单位是 mm,用于计算 dpi。 背光相关参数[color=rgba(0, 0, 0, 0.87)]目前用得比较广泛的就是 pwm 背光调节,原理是利用 pwm 脉冲开关产生的高频率闪烁效应,通过调节占空比,达到欺骗人眼,调节亮暗的目的。 lcd_pwm_used[color=rgba(0, 0, 0, 0.87)]是否使用 pwm,此参数标识用以背光亮度的控制 lcd_pwm_ch[color=rgba(0, 0, 0, 0.87)]此参数标识使用的 Pwm 通道,这里是指使用 SoC 哪个 pwm 通道,通过查看原理图连接可知。 lcd_pwm_freq[color=rgba(0, 0, 0, 0.87)]这个参数配置 PWM 信号的频率,单位为 Hz。 - 频率不宜过低否则很容易就会看到闪烁,频率不宜过快否则背光调节效果差。部分屏手册会标明所允许的 pwm 频率范围,请遵循屏手册固定范围进行设置。
- 在低亮度的时候容易看到闪烁,是正常现象,目前已知用上 pwm 的背光都是如此。
lcd_pwm_pol[color=rgba(0, 0, 0, 0.87)]这个参数配置 PWM 信号的占空比的极性。设置相应值对应含义为: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">0:active high1:active lowlcd_pwm_max_limit[color=rgba(0, 0, 0, 0.87)]Lcd backlight PWM 最高限制,以亮度值表示。 [color=rgba(0, 0, 0, 0.87)]比如 150,则表示背光最高只能调到 150,0‑255 范围内的亮度值将会被线性映射到 0‑150 范围内。用于控制最高背光亮度,节省功耗 lcd_bl_en[color=rgba(0, 0, 0, 0.87)]背光使能脚,非必须,看原理图是否有,用于使能或者禁止背光电路的电压。 [color=rgba(0, 0, 0, 0.87)]示例: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">lcd_bl_en = port:PD24<1><2><default><1>[color=rgba(0, 0, 0, 0.87)]含义:PD24 输出高电平时打开 LCD 背光;下拉,默认高电平。 - 第一个尖括号:功能分配。1 为输出。
- 第二个尖括号:内置电阻。使用 0 的话,标示内部电阻高阻态,如果是 1 则是内部电阻上拉,2就代表内部电阻下拉。使用 default 的话代表默认状态,即电阻上拉。其它数据无效。
- 第三个尖括号:驱动能力。default 表驱动能力是等级 1。
- 第四个尖括号:电平。0 为低电平,1 为高电平。
[color=rgba(0, 0, 0, 0.87)]需要在屏驱动调用相应的接口进行开、关的控制。 [color=rgba(0, 0, 0, 0.87)]一般来说,高电平是使能,在这个前提下,建议将内阻电阻设置成下拉,防止硬件原因造成的上拉,导致背光提前亮。默认电平填写高电平,这是 uboot 显示过度到内核显示、平滑无闪烁的需要。 lcd_bl_n_percent[color=rgba(0, 0, 0, 0.87)]背光映射值,n 为 (0‑100)。 [color=rgba(0, 0, 0, 0.87)]此功能是针对亮度非线性的 LCD 屏的,按照配置的亮度曲线方式来调整亮度变化,以使亮度变化更线性。 [color=rgba(0, 0, 0, 0.87)]比如 lcd_bl_50_percent = 60,表明将 50% 的亮度值调整成 60%,即亮度比原来提高 10%。 修改此属性不当可能导致背光调节效果差。
lcd_backlight[color=rgba(0, 0, 0, 0.87)]背光默认值,0‑255。 [color=rgba(0, 0, 0, 0.87)]此属性决定在 uboot 显示 ** 阶段的亮度,进入都内核时则是读取保存的配置来决定亮度。 显示 ** 阶段,一般来说需要比较亮的亮度,业内做法都是如此。
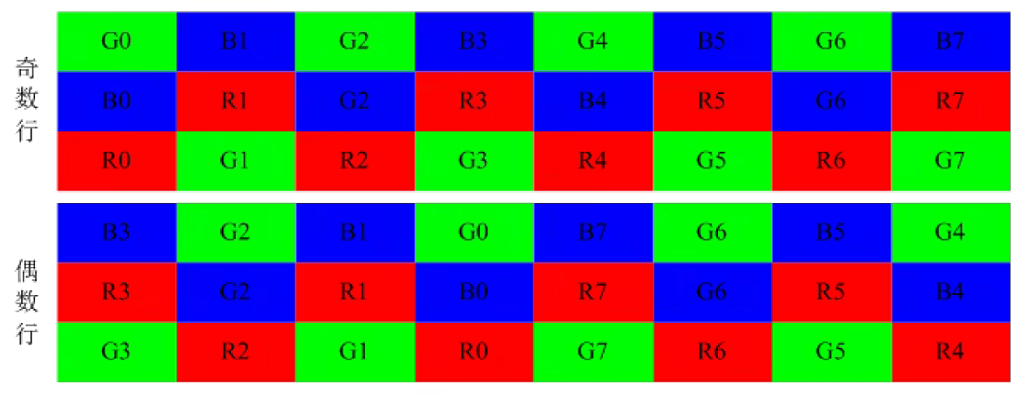
显示效果相关参数lcd_frm[color=rgba(0, 0, 0, 0.87)]Lcd Frame Rate Modulator, FRM 是解决由于 PIN 减少导致的色深问题,有些 LCD 屏的像素格式是 18bit 色深(RGB666)或 16bit 色深(RGB565),建议打开 FRM 功能,通过 dither 的方式弥补色深,使显示达到 24bit 色深(RGB888)的效果。如下图所示,上图是色深为 RGB66 的 LCD 屏显示,下图是打开 dither 后的显示,打开 dither 后色彩渐变的地方过度平滑。 [color=rgba(0, 0, 0, 0.87)]参数设置相应值对应含义为: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">0:RGB888 ‑‑ RGB888 direct1:RGB888 ‑‑ RGB666 dither2:RGB888 ‑‑ RGB565 dither[color=rgba(0, 0, 0, 0.87)] [color=var(--md-typeset-a-color)] [color=rgba(0, 0, 0, 0.87)]Lcd Gamma Correction Enable,设置相应值的对应含义为: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">0:LCD 的 Gamma 校正功能关闭1:LCD 的 Gamma 校正功能开启[color=rgba(0, 0, 0, 0.87)]设置为 1 时,需要在屏驱动中对 lcd_gamma_tbl[256] 进行赋值。 lcd_cmap_en[color=rgba(0, 0, 0, 0.87)]Lcd Color Map Enable, 设置为 1 时,需要对 lcd_cmap_tbl [2][3][4] 进行赋值 Lcd Color Map Table。 [color=rgba(0, 0, 0, 0.87)]每个像素有 R、G、B 三个单元,每四个像素组成一个选择项,总共有 12 个可选。数组第一维表示奇偶行,第二维表示像素的 RGB,第三维表示第几个像素,数组的内容即表示该位置映射到的内容。 [color=rgba(0, 0, 0, 0.87)]LCD CMAP 是对像素的映射输出功能,只有像素有特殊排布的 LCD 屏才需要配置。 [color=rgba(0, 0, 0, 0.87)]LCD CMAP 定义每行的 4 个像素为一个总单元,每个像素分 R、G、B 3 个小单元,总共有 12 个小单元。通过 lcd_cmap_tbl 定义映射关系,输出的每个小单元可随意映射到 12 个小单元之一。 code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">__u32 lcd_cmap_tbl[2[3[4 = { { {LCD_CMAP_G0,LCD_CMAP_B1,LCD_CMAP_G2,LCD_CMAP_B3}, {LCD_CMAP_B0,LCD_CMAP_R1,LCD_CMAP_B2,LCD_CMAP_R3}, {LCD_CMAP_R0,LCD_CMAP_G1,LCD_CMAP_R2,LCD_CMAP_G3}, }, { {LCD_CMAP_B3,LCD_CMAP_G2,LCD_CMAP_B1,LCD_CMAP_G0}, {LCD_CMAP_R3,LCD_CMAP_B2,LCD_CMAP_R1,LCD_CMAP_B0}, {LCD_CMAP_G3,LCD_CMAP_R2,LCD_CMAP_G1,LCD_CMAP_R0}, },};[color=rgba(0, 0, 0, 0.87)]如上,上三行代表奇数行的像素排布,下三行代表偶数行的像素排布; [color=rgba(0, 0, 0, 0.87)]每四个像素为一个单元,第一列代表每四个像素的第一个像素映射,第二列代表每四个像素的第二个像素映射,以此类推。 [color=rgba(0, 0, 0, 0.87)]如上的定义,像素的输出格式如下图所示。 [color=rgba(0, 0, 0, 0.87)] [color=var(--md-typeset-a-color)] [color=rgba(0, 0, 0, 0.87)]调换 TCON 模块 RGB 中的 R 分量和 B 分量。 code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">0:不变1:调换R分量和B分量[color=rgba(0, 0, 0, 0.87)]需要 gamma 校正,或色彩映射,在 sys_config.fex 中将相应模块的 enable 参数置 1,lcd_gamma_en, lcd_cmap_en,并且填充 3 个系数表,lcd_gamma_tbl, lcd_cmap_tbl,注意的是:gamma,模板提供了 18 段拐点值,然后再插值出所有的值(255 个)。可以往相应表格内添加子项以补充细节部分。cmap_tbl 的大小是固定的,不能减小或增加表的大小。最终生成的 gamma 表项是由 rgb 三个 gamma 值组成的,各占 8bit。目前提供的模板中,三个 gamma 值是相同的。 电源和管脚参数lcd_power[color=rgba(0, 0, 0, 0.87)]配置好之后,需要在屏驱动调用相应的接口进行开、关的控制。 [color=rgba(0, 0, 0, 0.87)]注意:如果有多个电源需要打开,则定义 lcd_power1,lcd_power2 等。 lcd_pin_power[color=rgba(0, 0, 0, 0.87)]用法 lcd_power一致,区别是用户设置之后,不需要在屏驱动中去操作,而是驱动框架自行在屏驱动之前使能,在屏驱动之后禁止。 [color=rgba(0, 0, 0, 0.87)]注意:如果需要多组,则添加 lcd_pin_power1,lcd_pin_power2 等。除了 lcddx 之外,这里的电源还有可能是 pwm 所对应管脚的电源。 lcd_gpio_0[color=rgba(0, 0, 0, 0.87)]示例: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">lcd_gpio_0 = port:PD25<0><0><default><0>[color=rgba(0, 0, 0, 0.87)]含义:lcd_gpio_0 引脚为 PD25。 - 第一个尖括号:功能分配。1 为输出。
- 第二个尖括号:内置电阻。使用 0 的话,标示内部电阻高阻态,如果是 1 则是内部电阻上拉,2就代表内部电阻下拉。使用 default 的话代表默认状态,即电阻上拉。其它数据无效。
- 第三个尖括号:驱动能力。default 表驱动能力是等级 1。
- 第四个尖括号:电平。0 为低电平,1 为高电平。
[color=rgba(0, 0, 0, 0.87)]注意:如果有多个 gpio 脚需要控制,则定义 lcd_gpio_0,lcd_gpio_1 等。 - 配置 LCD 的控制 PIN。可以在屏驱动调用相应的接口进行拉高,拉低的控制,例如 LCD 的 RESET 脚等。
- 配置 LCD 的数据 PIN。重点关注 PIN 脚的复用功能数值,具体的 IO 对应关系可参考 user manual 手册进行配置
调试[color=rgba(0, 0, 0, 0.87)]系统起来之后可以输入disp相关调试命令,来协助调试。 [color=rgba(0, 0, 0, 0.87)]选项 参数 解释 举例
空空打印出当前显示的信息disp
-cScreen_id,color 模式显示 colorbar。共有 8 种模式,0 到 8disp ‑c 0 8
-bScreen_id, 背光值调整 lcd 背光,背光值范围时 0 到 255disp ‑b 0 255
-dScreen_id, 文件路径抓 DE 图层回写到文件disp ‑d 0 /sdmmc/xx.bmp
-sScreen_id,显示类型,显示分辨率切换显示类型或分辨率disp ‑s 0 1 4 打开LCD 显示
查看显示信息[color=rgba(0, 0, 0, 0.87)]输入disp命令,会有 Log 打印信息。以下信息是所有信息中最重要的。 code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">dispscreen 0:derate 297000000 hz, ref_fps:60mgr0: 1280x800 fmt[rgb] cs[0x204] range[full] eotf[0x4] bits[8bits] err[0] force_sync[0] unblank direct_show[false]lcd output backlight( 50) fps:60.9 1280x 800err:0 skip:31 irq:1942 vsync:0 vsync_skip:0BUF enable ch[1] lyr[0] z[0] prem[N] a[globl 255] fmt[ 8] fb[1280, 800;1280, 800;1280, 800] crop[ 0, 0,1280, 800] frame[ 0, 0,1280, 800] addr[ 0, 0, 0] flags[0x 0] trd[0,0]lcd output[color=rgba(0, 0, 0, 0.87)]表示当前显示接口是 LCD 输出。 1280x800[color=rgba(0, 0, 0, 0.87)]表示当前 LCD 的分辨率,与 sys_config.fex 中 lcd0 的设置一样。 ref_fps:60[color=rgba(0, 0, 0, 0.87)]是根据你在 sys_config.fex 的 lcd0 填的时序算出来的理论值。 fps:60.9[color=rgba(0, 0, 0, 0.87)]后面的数值是实时统计的,正常来说应该是在 60(期望的 fps) 附近,如果差太多则不正常,重新检查屏时序,和在屏驱动的初始化序列是否有被调用到。 irq:1942[color=rgba(0, 0, 0, 0.87)]这是 vsync 中断的次数,每加 1 都代表刷新了一帧,正常来说是一秒 60(期望的 fps)次,重复 cat sys,如果无变化,则异常。 BUF[color=rgba(0, 0, 0, 0.87)]开头的表示图层信息,一行 BUF 表示一个图层,如果一个 BUF 都没有出现,那么将是黑屏,不过和屏驱动本身关系就不大了,应该查看应用层 & 框架层。 err:0[color=rgba(0, 0, 0, 0.87)]这个表示缺数,如果数字很大且一直变化,屏幕会花甚至全黑,全红等。 skip:31[color=rgba(0, 0, 0, 0.87)]这个表示跳帧的数量,如果这个数值很大且一直变化,有可能卡顿,如果数字与 irq 后面的数字一样,说明每一帧都跳,会黑屏(有背光) 查看时钟信息 code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">hal_ccmu[color=rgba(0, 0, 0, 0.87)]这个命令可以看哪个时钟是否使能,然后频率是多少。与显示相关的是 tcon,pll_video等。 查看接口自带 colorbar[color=rgba(0, 0, 0, 0.87)]显示是一整条链路,中间任何一个环节出错,最终的表现都是显示异常,图像显示异常几个可能原因: - 图像本身异常。
- 图像经过 DE(Display Engine)后异常。
- 图像经过接口模块后异常。这是我们关注的点。
[color=rgba(0, 0, 0, 0.87)]有一个简单的方法可以初步判断,接口模块(tcon 和 dsi 等)可以自己输出内置的一些 patten,比如说彩条,灰阶图,棋盘图等。当接口输出这些内置 patten 的时候,如果这时候显示就异常,这说明了: - LCD 的驱动或者配置有问题
- LCD 屏由于外部环境导致显示异常
[color=rgba(0, 0, 0, 0.87)]显示自带 patten 的方式: code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">disp ‑c 0 X[color=rgba(0, 0, 0, 0.87)]上面的操作是显示 colorbar,其中的 X 可以是 0 到 8 FAQ屏显示异常[color=rgba(0, 0, 0, 0.87)]总结过往经验,绝大部分屏显异常都是由于上下电时序和 timing 不合理导致。 黑屏‑无背光[color=rgba(0, 0, 0, 0.87)]问题表现:完全黑屏,背光也没有 - 屏驱动添加失败。驱动没有加载屏驱动,导致背光电源相关函数没有运行到。这个你可以通过相关模块的测试命令定位下。
- pwm 配置和背光电路的问题,pwm 的信息可以查看 pwm 模块测试命令和背光相关参数,另外就是直接测量下硬件测量下相关管脚和电压,再检查屏是否初始化成功。
黑屏‑有背光[color=rgba(0, 0, 0, 0.87)]黑屏但是有背光,可能有多种原因导致,请依次按以下步骤检查 - 没送图层。如果应用没有送任何图层那么表现的现象就是黑屏,通过查看显示信息一小节可以确定有没有送图层。如果确定没有图层,可以通过查看接口自带 colorbar,确认屏能否正常显示。
- SoC 端的显示接口模块没有供电。SoC 端模块没有供电自然无法传输视频信号到屏上。
- 复位脚没有复位。如果有复位脚,请确保硬件连接正确,确保复位脚的复位操作有放到屏驱动中。
- sys_config.fex 中 lcd0 有严重错误。第一个是 lcd 的 timing 搞错了,请严格按照屏手册中的提示来写。参考屏时序参数说明。第二个就是,接口类型搞错,比如接的 DSI 屏,配置却写成LVDS 的。
- 屏的初始化命令不对。包括各个步骤先后顺序,延时等,这个时候请找屏厂确认初始化命令。
闪屏[color=rgba(0, 0, 0, 0.87)]分为几种: - 屏的整体在闪:这个最大可能是背光电路的电压不稳定,检查电压
- 屏部分在闪,而且是概率性:sys_config.fex 中的时序填写不合理。
- 屏上由一个矩形区域在闪:屏极化导致,需要关机放一边再开机则不会。
条形波纹[color=rgba(0, 0, 0, 0.87)]有些 LCD 屏的像素格式是 18bit 色深(RGB666)或 16bit 色深(RGB565),建议打开 FRM 功能,通过 dither 的方式弥补色深,使显示达到 24bit 色深(RGB888)的效果。 [color=rgba(0, 0, 0, 0.87)]设置 [lcd0] 的 lcd_frm 属性可以改善这种现象。 背光太亮或者太暗[color=rgba(0, 0, 0, 0.87)]重新配置背光参数 花屏[color=rgba(0, 0, 0, 0.87)]花屏的第一个原因是 fps 过高,超过屏的限制: [color=rgba(0, 0, 0, 0.87)]FPS 异常是一件非常严重的事情,关系到整个操作系统的稳定,如果 fps 过高会造成系统带宽增加,送显流程异常,fps 过高还会造成 LCD 屏花屏不稳定,容易造成 LCD 屏损坏,FPS 过低则造成用户体验过差。 - 通过查看查看显示信息一节,可以得知现在的实时统计的 fps
- 如果 fps 离正常值差很多,首先检查 sys_config.fex 中 [lcd0] 节点,所填信息必须满足下面公式:
code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">lcd_dclk_freq * num_of_pixel_clk = lcd_ht * lcd_vt * fps / 1e9[color=rgba(0, 0, 0, 0.87)]其中,num_of_pixel_clk 通常为 1,表示发送一个像素所需要的时钟周期为 1 一个,低分辨率的MCU 和串行接口通常需要 2 到 3 个时钟周期才能发送完一个像素。 [color=rgba(0, 0, 0, 0.87)]如果上面填写没有错,通过查看查看时钟信息可以确认下几个主要时钟的频率信息,把这些信息和 sys_config.fex 发给维护者进一步分析。 RGB 接口或者 I8080 接口显示抖动有花纹- 改大时钟管脚的管脚驱动能力
- 修改时钟相位,也就是修改 lcd_hv_clk_phase。由于发送端和接收端时钟相位的不同导致接收端解错若干位。
LCD 屏出现极化和残影[color=rgba(0, 0, 0, 0.87)]何谓液晶极化现象:实际上就是液晶电介质极化。就是在外界电场作用下,电介质内部沿电场方向产生感应偶极矩,在电解质表明出现极化电荷的现象叫做电介质的极化。 [color=rgba(0, 0, 0, 0.87)]通俗的讲就是在液晶面板施加一定电压后,会聚集大量电荷,当电压消失的时候,这些聚集的电荷也要释放,但由于介电效应,这些聚集的电荷不会立刻释放消失,这些不会马上消失的惰性电荷造成了液晶的 DC 残留从而形成了极化现象。 [color=rgba(0, 0, 0, 0.87)]几种常见的液晶极化现象 - 液晶长期静止某个画面的时候,切换到灰阶画面的时候出现屏闪,屏闪一段时间后消失。这种现象属于残留电荷放电的过程。
- 液晶长期静止某个画面的时候,出现四周发黑中间发白的现象,业内称为黑白电视框异常。
- 非法关机的时候,重新上电会出现屏闪,屏闪一定时间后消失。与第一种原因相同。
- 残影现象:当液晶静止在一个画面比较久的情况下,切换其他画面出现的镜像残留。残影的本质来说是液晶 DC 残留电荷导致,某种意义来说也属于液晶极化现象
[color=rgba(0, 0, 0, 0.87)]针对液晶屏出现极化和残影现象,有如下对策。 [color=rgba(0, 0, 0, 0.87)]VCOM 是液晶分子偏转的参考电压,要求要稳定,对液晶显示有直接影响,具体的屏不同的话也是不同的。电压的具体值是根据输入的数据以及 Vcom 电压大小来确定的,用来显示各种不同灰阶,也就是实现彩色显示 GAMMA。Gamma 电压是用来控制显示器的灰阶的,一般情况下分为G0~G14,不同的 Gamma 电压与 Vcom 电压之间的压差造成液晶旋转角度不同从而形成亮度的差异,Vcom 电压最好的状况是位于 G0 和 G14 的中间值,这样液晶屏的闪烁状况会最好。调节 vcom 电压的方式,如果屏管脚有 vcom 管脚,直接调整相关电路,如果屏 driver IC 提供寄存器接口,可以通过寄存器接口来调整大小。 - 严格按照屏规定的上下电时序来对屏进行开关屏。许多极化残影现象并非长时间显示静止显示某个画面导致的,而是由于关机或者关屏时没有严格按照下电时序导致的,比如该关的电没关,或者延时不够。
典型屏幕参数配置1024x600 RGB666 屏幕 code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">;--------------------------------------------------;Parallel RGB LCD;--------------------------------------------------[lcd0]lcd_used = 1lcd_driver_name = "default_lcd"lcd_backlight = 150lcd_if = 0lcd_x = 1024lcd_y = 600lcd_width = 150lcd_height = 94lcd_rb_swap = 0lcd_dclk_freq = 48lcd_pwm_used = 1lcd_pwm_ch = 7lcd_pwm_freq = 500000lcd_pwm_pol = 1lcd_hbp = 160lcd_ht = 1344lcd_hspw = 20lcd_vbp = 20lcd_vt = 635lcd_vspw = 3lcd_lvds_if = 0lcd_lvds_colordepth = 1lcd_lvds_mode = 0lcd_frm = 0lcd_io_phase = 0x0000lcd_gamma_en = 0lcd_bright_curve_en = 0lcd_cmap_en = 0;reset;lcd_gpio_0 = port:GPIO_EXP15<1><0><3><1>;cs;lcd_gpio_1 = port:GPIO_EXP03<1><0><3><0>;sdi;lcd_gpio_2 = port:GPIO_EXP06<1><0><3><0>;scl;lcd_gpio_3 = port:GPIO_EXP07<1><0><3><0>;LCD_D2-LCD_D7lcd_gpio_4 = port:PA00<8><0><3><0>lcd_gpio_5 = port:PA01<8><0><3><0>lcd_gpio_6 = port:PA02<8><0><3><0>lcd_gpio_7 = port:PA03<8><0><3><0>lcd_gpio_8 = port:PA04<8><0><3><0>lcd_gpio_9 = port:PA05<8><0><3><0>;LCD_D10-LCD_D15lcd_gpio_10 = port:PA11<8><0><3><0>lcd_gpio_11 = port:PA10<8><0><3><0>lcd_gpio_12 = port:PA08<8><0><3><0>lcd_gpio_13 = port:PA07<8><0><3><0>lcd_gpio_14 = port:PA06<8><0><3><0>lcd_gpio_15 = port:PA09<8><0><3><0>;LCD_D18-LCD_D23lcd_gpio_16 = port:PA12<8><0><3><0>lcd_gpio_17 = port:PA13<8><0><3><0>lcd_gpio_18 = port:PA14<8><0><3><0>lcd_gpio_19 = port:PA15<8><0><3><0>lcd_gpio_20 = port:PB03<8><0><3><0>lcd_gpio_21 = port:PB02<8><0><3><0>;LCD_VSYNC, LCD_HSYNC, LCD_DCLK, LCD_DElcd_gpio_0 = port:PA18<8><0><3><0>lcd_gpio_1 = port:PA19<8><0><3><0>lcd_gpio_2 = port:PA20<8><0><3><0>lcd_gpio_3 = port:PA21<8><0><3><0>320x480 ST7796 i8080 屏幕 code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">;--------------------------------------------------;MCU LCD;--------------------------------------------------[lcd0]lcd_used = 1lcd_driver_name = "cl40bc1019_cpu"lcd_backlight = 150lcd_if = 1lcd_x = 320lcd_y = 480lcd_width = 150lcd_height = 94lcd_rb_swap = 0lcd_pwm_used = 1lcd_pwm_ch = 7lcd_pwm_freq = 5000lcd_pwm_pol = 1lcd_cpu_mode = 0lcd_cpu_te = 0lcd_cpu_if = 12lcd_dclk_freq = 32lcd_hbp = 75lcd_ht = 1060lcd_hspw = 40lcd_vbp = 6lcd_vt = 490lcd_vspw = 2lcd_lvds_if = 0lcd_lvds_colordepth = 1lcd_lvds_mode = 0lcd_frm = 0lcd_io_phase = 0x0000lcd_gamma_en = 0lcd_bright_curve_en = 0lcd_cmap_en = 0deu_mode = 0lcdgamma4iep = 22smart_color = 90;reset pinlcd_gpio_0 = port:PB03<1><0><3><0>;CSlcd_gpio_1 = port:PA12<1><0><3><0>;LCD_D3-LCD_D7lcd_gpio_2 = port:PA01<8><0><3><0>lcd_gpio_3 = port:PA02<8><0><3><0>lcd_gpio_4 = port:PA03<8><0><3><0>lcd_gpio_5 = port:PA04<8><0><3><0>lcd_gpio_6 = port:PA05<8><0><3><0>;LCD_D10-LCD_D12lcd_gpio_7 = port:PA11<8><0><3><0>lcd_gpio_8 = port:PA10<8><0><3><0>lcd_gpio_9 = port:PA08<8><0><3><0>;WRlcd_gpio_10 = port:PA06<7><0><3><0>;RDlcd_gpio_11 = port:PA07<7><0><3><0>;RSlcd_gpio_12 = port:PA09<7><0><3><0>480x480 RGB 86 面板屏 code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">;--------------------------------------------------;Parallel RGB LCD;--------------------------------------------------[lcd0]lcd_used = 1lcd_driver_name = "p0400060a"lcd_backlight = 150lcd_if = 0lcd_x = 480lcd_y = 480lcd_width = 94lcd_height = 94lcd_rb_swap = 0lcd_dclk_freq = 21lcd_hv_clk_phase = 1lcd_pwm_used = 1lcd_pwm_ch = 6lcd_pwm_freq = 5000lcd_pwm_pol = 1lcd_hbp = 80lcd_ht = 648lcd_hspw = 8lcd_vbp = 10lcd_vt = 522lcd_vspw = 2lcd_lvds_if = 0lcd_lvds_colordepth = 1lcd_lvds_mode = 0lcd_frm = 1lcd_io_phase = 0x0000lcd_gamma_en = 0lcd_bright_curve_en = 0lcd_cmap_en = 0deu_mode = 0lcdgamma4iep = 22smart_color = 90;resetlcd_gpio_0 = port:PB01<1><0><3><1>;cslcd_gpio_1 = port:PA27<1><0><3><0>;sdilcd_gpio_2 = port:PA28<1><0><3><0>;scllcd_gpio_3 = port:PB00<1><0><3><0>;LCD_D2-LCD_D7lcd_gpio_4 = port:PA00<8><0><3><0>lcd_gpio_5 = port:PA01<8><0><3><0>lcd_gpio_6 = port:PA02<8><0><3><0>lcd_gpio_7 = port:PA03<8><0><3><0>lcd_gpio_8 = port:PA04<8><0><3><0>lcd_gpio_9 = port:PA05<8><0><3><0>;LCD_D10-LCD_D15lcd_gpio_10 = port:PA11<8><0><3><0>lcd_gpio_11 = port:PA10<8><0><3><0>lcd_gpio_12 = port:PA08<8><0><3><0>lcd_gpio_13 = port:PA07<8><0><3><0>lcd_gpio_14 = port:PA06<8><0><3><0>lcd_gpio_15 = port:PA09<8><0><3><0>;LCD_D18-LCD_D23lcd_gpio_16 = port:PA12<8><0><3><0>lcd_gpio_17 = port:PA13<8><0><3><0>lcd_gpio_18 = port:PA14<8><0><3><0>lcd_gpio_19 = port:PA15<8><0><3><0>lcd_gpio_20 = port:PB03<8><0><3><0>lcd_gpio_21 = port:PB02<8><0><3><0>;LCD_VSYNC, LCD_HSYNC, LCD_DCLK, LCD_DElcd_gpio_22 = port:PA18<8><0><3><0>lcd_gpio_23 = port:PA19<8><0><3><0>lcd_gpio_24 = port:PA20<8><0><3><0>lcd_gpio_25 = port:PA21<8><0><3><0>320x320 i8080 86 面板屏 code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">[lcd0]lcd_used = 1lcd_driver_name = "d392t9390v0_cpu"lcd_backlight = 200lcd_if = 1lcd_x = 320lcd_y = 320lcd_width = 78lcd_height = 78lcd_rb_swap = 1lcd_pwm_used = 1lcd_pwm_ch = 7lcd_pwm_freq = 50000lcd_pwm_pol = 1lcd_cpu_mode = 0lcd_cpu_te = 0lcd_cpu_if = 12lcd_dclk_freq = 32lcd_hbp = 75lcd_ht = 1060lcd_hspw = 40lcd_vbp = 6lcd_vt = 490lcd_vspw = 2lcd_lvds_if = 0lcd_lvds_colordepth = 1lcd_lvds_mode = 0lcd_frm = 0lcd_io_phase = 0x0000lcd_gamma_en = 0lcd_bright_curve_en = 0lcd_cmap_en = 0deu_mode = 0lcdgamma4iep = 22smart_color = 90;reset pinlcd_gpio_0 = port:PA12<1><0><3><0>;LCD_D3-LCD_D7lcd_gpio_2 = port:PA01<8><0><3><0>lcd_gpio_3 = port:PA02<8><0><3><0>lcd_gpio_4 = port:PA03<8><0><3><0>lcd_gpio_5 = port:PA04<8><0><3><0>lcd_gpio_6 = port:PA05<8><0><3><0>;LCD_D10-LCD_D12lcd_gpio_7 = port:PA11<8><0><3><0>lcd_gpio_8 = port:PA10<8><0><3><0>lcd_gpio_9 = port:PA08<8><0><3><0>;WRlcd_gpio_10 = port:PA06<7><0><3><0>;RDlcd_gpio_11 = port:PA07<7><0><3><0>;RSlcd_gpio_12 = port:PA09<7><0><3><0>800x480 标准 40Pin RGB屏 code" style="box-sizing: inherit; -webkit-tap-highlight-color: transparent; font-size: inherit; font-family: inherit; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; border-width: 0px; border-style: initial; border-color: initial; position: absolute; top: 0.5em; right: 0.5em; z-index: 1; width: 1.5em; height: 1.5em; border-radius: 0.1rem; outline: none; outline-offset: 0.1rem; cursor: pointer; transition: color 0.25s ease 0s;">[lcd0]lcd_used = 1lcd_driver_name = "default_lcd"lcd_backlight = 150lcd_if = 0lcd_x = 800lcd_y = 480lcd_width = 150lcd_height = 94lcd_rb_swap = 0lcd_dclk_freq = 33lcd_pwm_used = 1lcd_pwm_ch = 6lcd_pwm_freq = 5000lcd_pwm_pol = 1lcd_hbp = 46lcd_ht = 1055lcd_hspw = 0lcd_vbp = 23lcd_vt = 525lcd_vspw = 0lcd_lvds_if = 0lcd_lvds_colordepth = 1lcd_lvds_mode = 0lcd_frm = 0lcd_io_phase = 0x0000lcd_gamma_en = 0lcd_bright_curve_en = 0lcd_cmap_en = 0deu_mode = 0lcdgamma4iep = 22smart_color = 90;LCD_D2-LCD_D7lcd_gpio_0 = port:PA00<8><0><3><0>lcd_gpio_1 = port:PA01<8><0><3><0>lcd_gpio_2 = port:PA02<8><0><3><0>lcd_gpio_3 = port:PA03<8><0><3><0>lcd_gpio_4 = port:PA04<8><0><3><0>lcd_gpio_5 = port:PA05<8><0><3><0>;LCD_D10-LCD_D15lcd_gpio_6 = port:PA11<8><0><3><0>lcd_gpio_7 = port:PA10<8><0><3><0>lcd_gpio_8 = port:PA08<8><0><3><0>lcd_gpio_9 = port:PA07<8><0><3><0>lcd_gpio_10 = port:PA06<8><0><3><0>lcd_gpio_11 = port:PA09<8><0><3><0>;LCD_D18-LCD_D23lcd_gpio_12 = port:PA12<8><0><3><0>lcd_gpio_13 = port:PA13<8><0><3><0>lcd_gpio_14 = port:PA14<8><0><3><0>lcd_gpio_15 = port:PA15<8><0><3><0>lcd_gpio_16 = port:PB03<8><0><3><0>lcd_gpio_17 = port:PB02<8><0><3><0>;LCD_VSYNC, LCD_HSYNC, LCD_DCLK, LCD_DElcd_gpio_18 = port:PA18<8><0><3><0>lcd_gpio_19 = port:PA19<8><0><3><0>lcd_gpio_20 = port:PA20<8><0><3><0>lcd_gpio_21 = port:PA21<8><0><3><0>
|