1.介绍
迪文屏的波形一共拥有8个通道,最近刚好有测试项目要用到七个通道,正好就做一下项目的模板,设计了一款七条波的心电监护仪。
2.设计
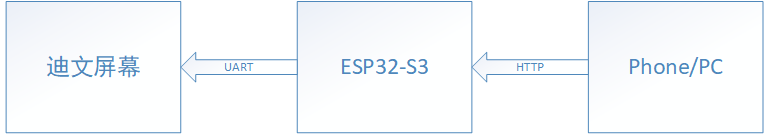
首先是系统的整体框架设计,最近迷上了ESP32,所以想借用一下ESP32作为和迪文屏通信的中间桥梁,整体框架如下图1所示。

那么迪文屏和ESP32采用什么通信呢?当然是串口,ESP32和手机/PC采用HTTP通信。硬件间的通信如下图2所示。

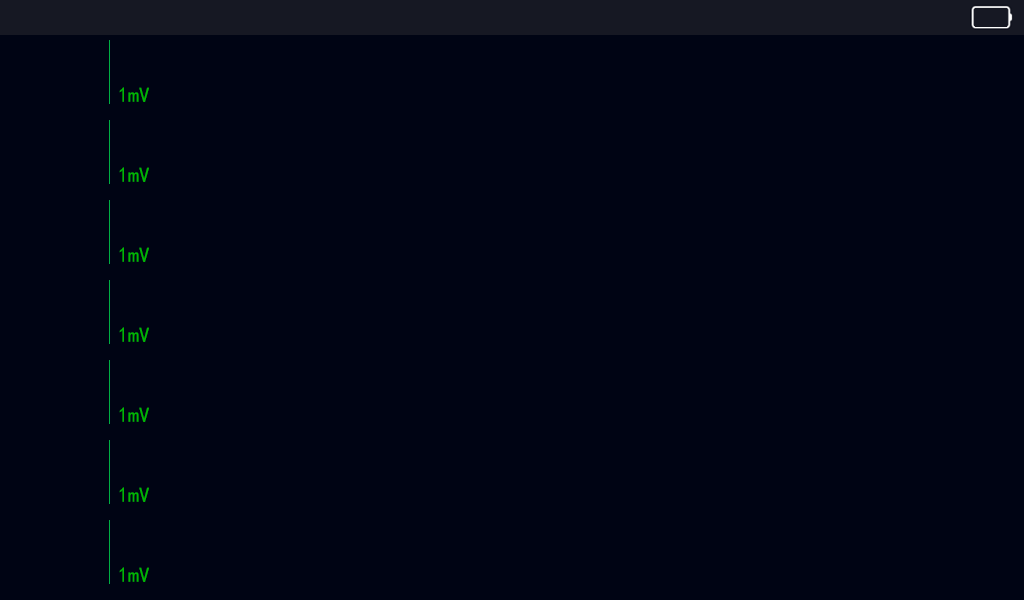
首先准备素材,这里主要是一个背景图和报警时的图像,如下图3和4所示。


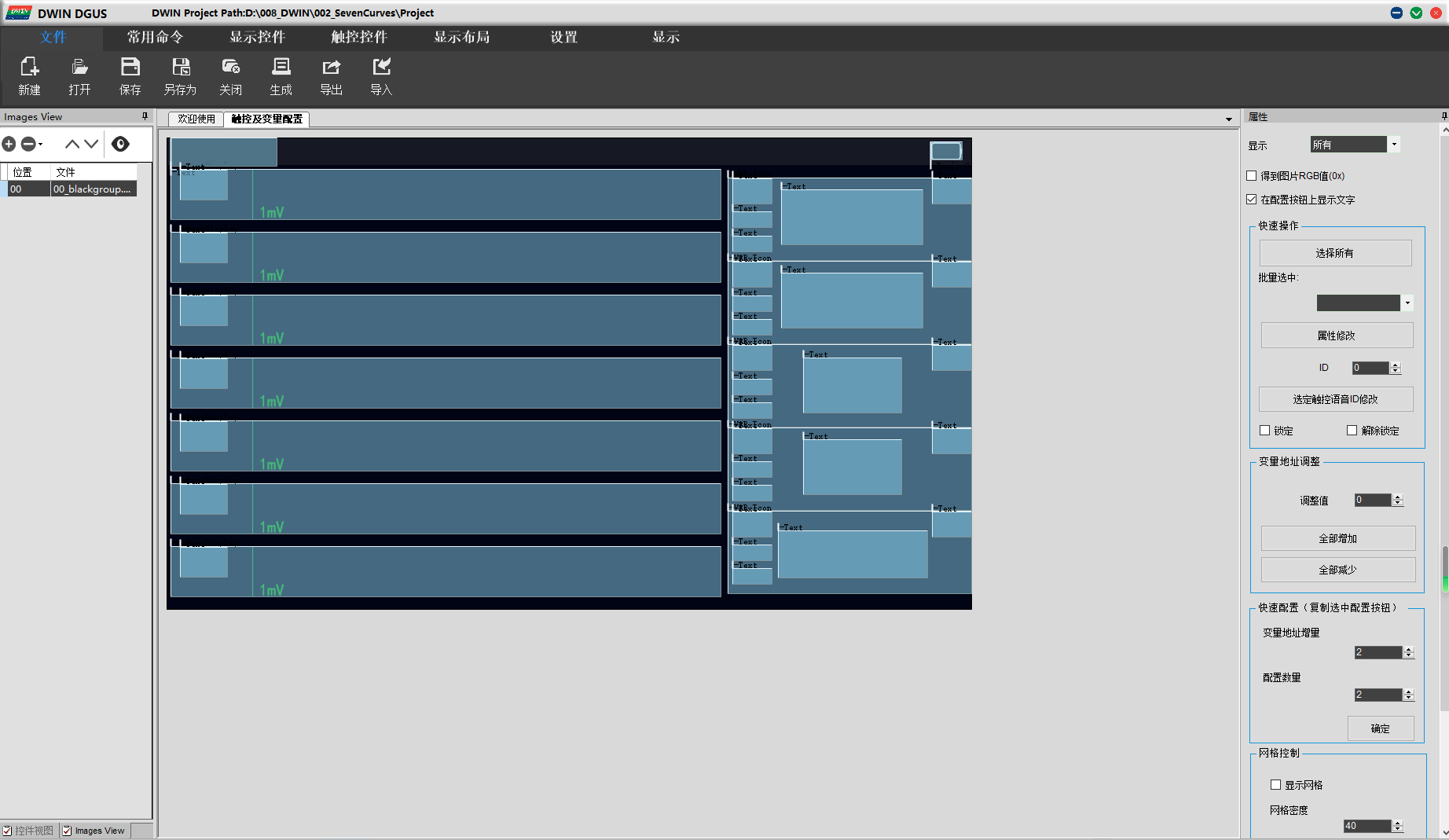
之后就开始在迪文软件上进行设计,心电波形采用【动态曲线】控件,电池电量显示采用【基本图形控件】,其余均采用【文本显示】控件,设计完如下图5所示。

之后编写ESP32的WEB网页,设计报警显示、心电波形的数据显示及其他生命体征的显示逻辑。
这里有一个设计事项,本来想直接通过8283让屏幕显示波形,但是屏幕波形有七条,且刷新速率较快,所以我自定义了一个84协议,代码如下。
void ReceiveDate3()
{
u8 N=0; bit Flog=1;
while(Flog)
{
if((R_u3[N]==DTHD1)&&(R_u3[N+1]==DTHD2)) //5A A5 07 82 1000 0001 0002
{
if(R_u3[N+3]==0x82)
{
u8 i=0;
for(i=0;i<((R_u3[N+2]-3)/2);i++)
Write_Dgus(((R_u3[N+4]<<8)+R_u3[N+5]+i),((R_u3[N+6+2*i]<<8)+R_u3[N+7+2*i]));
} // 0 1 2 3 4 5 6 7 8 9 10
else if(R_u3[N+3]==0x83) //5A A5 08 83 1000 02 0001 0002
{
u8 i=0;u16 Temp=0;
for(i=0;i<R_u3[N+6];i++)
{
Temp=Read_Dgus(((R_u3[N+4]<<8)+R_u3[N+5]+i));
R_u3[N+7+2*i]=(u8)(Temp>>8);
R_u3[N+8+2*i]=(u8)(Temp);
}
R_u3[N+2]=(2*R_u3[N+6])+4;
for(i=0;i<(R_u3[N+2]+3);i++)
OneSendData3(R_u3[N+i]);
}
else if(R_u3[N+3]==0x84 && R_u3[N+2] == R_CN3-3)
{
u16 y0, y1, y2, y3, y4, y5, y6;
y0 = R_u3[N+4];
y1 = R_u3[N+5];
y2 = R_u3[N+6];
y3 = R_u3[N+7];
y4 = R_u3[N+8];
y5 = R_u3[N+9];
y6 = R_u3[N+10];
t5l_write_chart(0, y0, y1, y2, y3, y4, y5, y6);
}
N++;
}
if(N<(R_CN3-4))
N++;
else
Flog=0;
}
}
//=======================================
#define CHART_ADDR 0x0310
#define POINT_NUM 0x01
#define CHART_NUM 0x07
void t5l_write_chart(u8 chart_id, u16 y1, u16 y2, u16 y3, u16 y4, u16 y5, u16 y6, u16 y7)
{
u8 chart_cmd[4 + 2 * CHART_NUM + CHART_NUM*POINT_NUM*2] = {0x5A, 0xA5, CHART_NUM, 0x00};
chart_cmd[4] = chart_id;
chart_cmd[5] = POINT_NUM;
chart_cmd[6] = (u8)(y1 >> 8);
chart_cmd[7] = (u8)(y1);
chart_cmd[8] = chart_id+1;
chart_cmd[9] = POINT_NUM;
chart_cmd[10] = (u8)(y2 >> 8);
chart_cmd[11] = (u8)(y2);
chart_cmd[12] = chart_id+2;
chart_cmd[13] = POINT_NUM;
chart_cmd[14] = (u8)(y3 >> 8);
chart_cmd[15] = (u8)(y3);
chart_cmd[16] = chart_id+3;
chart_cmd[17] = POINT_NUM;
chart_cmd[18] = (u8)(y4 >> 8);
chart_cmd[19] = (u8)(y4);
chart_cmd[20] = chart_id+4;
chart_cmd[21] = POINT_NUM;
chart_cmd[22] = (u8)(y5 >> 8);
chart_cmd[23] = (u8)(y5);
chart_cmd[24] = chart_id+5;
chart_cmd[25] = POINT_NUM;
chart_cmd[26] = (u8)(y6 >> 8);
chart_cmd[27] = (u8)(y6);
chart_cmd[28] = chart_id+6;
chart_cmd[29] = POINT_NUM;
chart_cmd[30] = (u8)(y7 >> 8);
chart_cmd[31] = (u8)(y7);
//写入命令
write_dgusii_vp(CHART_ADDR, chart_cmd, 2 + CHART_NUM + CHART_NUM * POINT_NUM);
}
3.展示
将文件页面下载到迪文屏幕中,ESP32代码也下载到开发板上,迪文屏开机时的页面如下所图6所示。

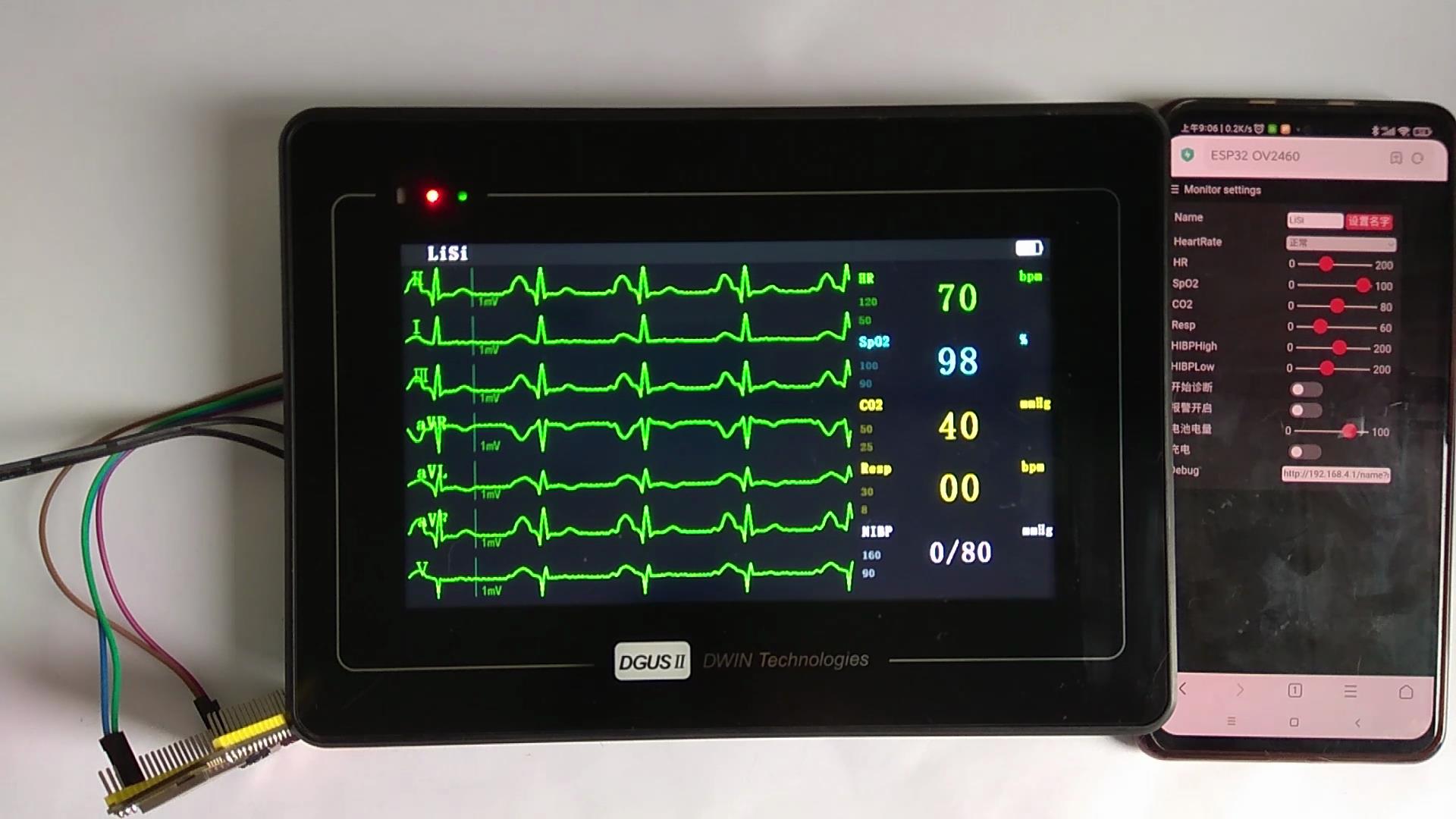
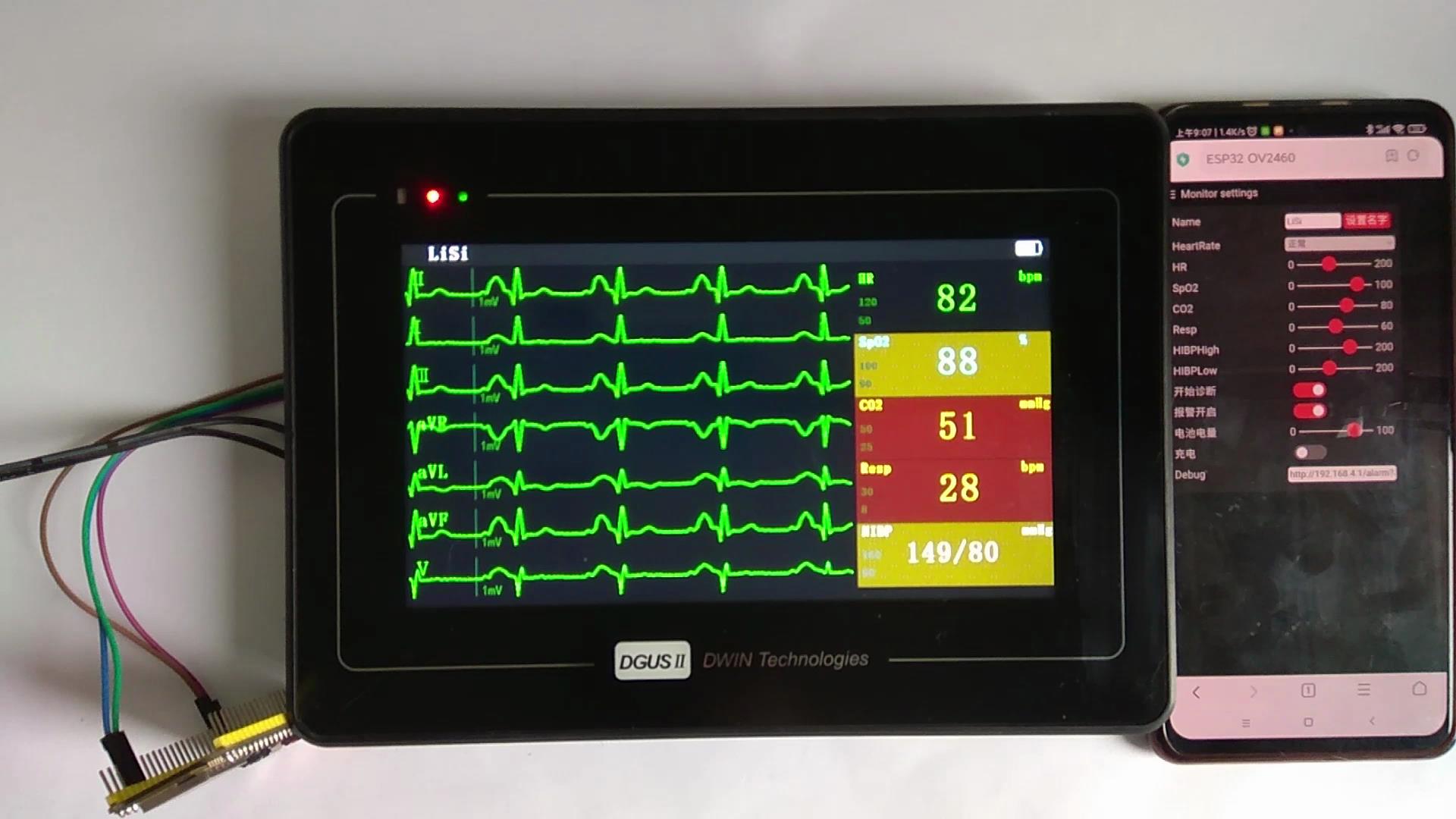
使用手机连接ESP32服务器,迪文屏界面显示如下图7所示。

使用手机打开报警选项,对应的超标参数就会出现黄色或红色的背景闪烁,如下图8所示。

4.结论
该设计也体验了迪文屏的超强性能,能够如此流畅的显示7条波形还是非常厉害的,采用ESP32控件是为了能够更好的在不同的终端下进行对迪文屏的控制。大家可以在该基础上进行扩展。
Demo演示视频:https://www.bilibili.com/video/BV1fM411n7Ce/ |
|