|
lv_port_linux_frame_buffer源码准备 在Linux,LVGL v9可以使用标准的framebuffer,因此,只需要使用lv_port_linux_frame_buffer即可。
首先,下载 lv_port_linux_frame_buffer 的源码: git [color=var(--hljs-builtin-name)]clone git@github.com:lvgl/lv_port_linux_frame_buffer.git[color=var(--hljs-builtin-name)]cd lv_port_linux_frame_buffergit checkout release/v9.0git submodule update --init --recursive在上面的命令中,切换到了v9.0版本,更为稳定。
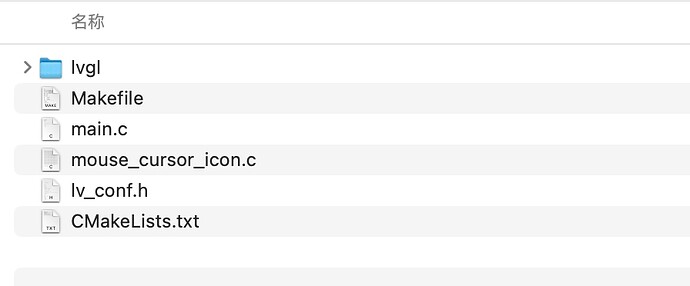
因为 lv_port_linux_frame_buffer 设置了各分支版本绑定的 lvgl版本,所以直接使用 git submodule 即可下载。 移植文件准备上一步已经下载了所有需要的源码,我们只需要把实际需要使用的源码提取出来即可,按照如下命令操作: [color=var(--hljs-builtin-name)]mkdir lvgl_v9_demo[color=var(--hljs-builtin-name)]cd lvgl_v9_demo[color=var(--hljs-builtin-name)]mkdir lvgl[color=var(--hljs-builtin-name)]cp ../lv_port_linux_frame_buffer/{CMakeLists.txt,Makefile,main.c,lv_conf.h,mouse_cursor_icon.c} ./[color=var(--hljs-builtin-name)]cp -r ../lv_port_linux_frame_buffer/lvgl/* lvgl/最终文件和目录如下:
[color=var(--tertiary)] [color=var(--secondary)]17142265568610[color=var(--secondary-high)]896×372 26.3 KB [color=var(--secondary)]17142265568610[color=var(--secondary-high)]896×372 26.3 KB
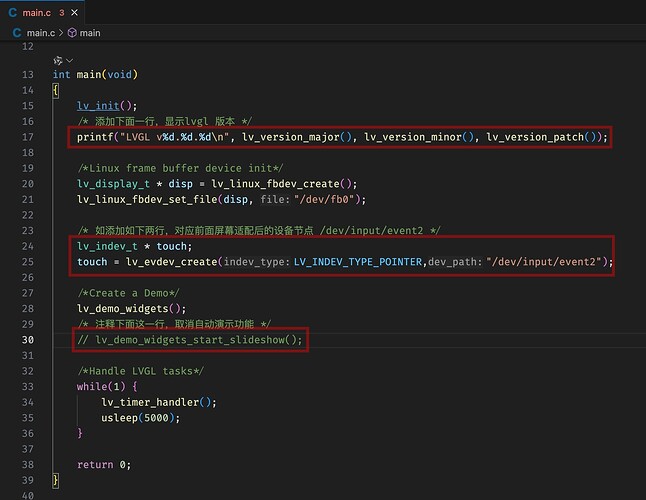
这是一个cmake工程,后续我们想要开发自己的项目,可以把这个目录复制一份即可。 然后,打开 main.c,修改如下: #include "lvgl/lvgl.h"#include "lvgl/demos/lv_demos.h"#include <unistd.h>#include <pthread.h>#include <time.h>#include <stdio.h>int main(void){ [color=var(--hljs-builtin-name)]lv_init(); [color=var(--hljs-comment)]/* 添加下面一行,显示lvgl 版本 */ [color=var(--hljs-builtin-name)]printf([color=var(--hljs-string)]"LVGL v%d.%d.%d\n", [color=var(--hljs-builtin-name)]lv_version_major(), [color=var(--hljs-builtin-name)]lv_version_minor(), [color=var(--hljs-builtin-name)]lv_version_patch()); [color=var(--hljs-comment)]/*Linux frame buffer device init*/ lv_display_t * disp = [color=var(--hljs-builtin-name)]lv_linux_fbdev_create(); [color=var(--hljs-builtin-name)]lv_linux_fbdev_set_file(disp, [color=var(--hljs-string)]"/dev/fb0"); [color=var(--hljs-comment)]/* 如添加如下两行,对应前面屏幕适配后的设备节点 /dev/input/event2 */ lv_indev_t * touch; touch = [color=var(--hljs-builtin-name)]lv_evdev_create(LV_INDEV_TYPE_POINTER,[color=var(--hljs-string)]"/dev/input/event2"); [color=var(--hljs-comment)]/*Create a Demo*/ [color=var(--hljs-builtin-name)]lv_demo_widgets(); [color=var(--hljs-comment)]/* 注释下面这一行,取消自动演示功能 */ [color=var(--hljs-comment)]// lv_demo_widgets_start_slideshow(); [color=var(--hljs-comment)]/*Handle LVGL tasks*/ [color=var(--primary-very-high)]while([color=var(--hljs-number)]1) { [color=var(--hljs-builtin-name)]lv_timer_handler(); [color=var(--hljs-builtin-name)]usleep([color=var(--hljs-number)]5000); } [color=var(--primary-very-high)]return [color=var(--hljs-number)]0;}
[color=var(--tertiary)] [color=var(--secondary)]17142268653092[color=var(--secondary-high)]1822×1410 200 KB [color=var(--secondary)]17142268653092[color=var(--secondary-high)]1822×1410 200 KB
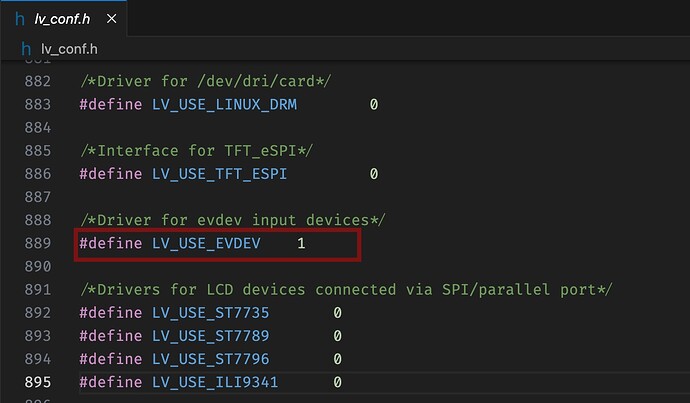
再修改 lv_conf.h,启用evdev,以便使用触摸功能 [color=var(--hljs-comment)]/*Driver for evdev input devices*/#define LV_USE_EVDEV 1
[color=var(--tertiary)] [color=var(--secondary)]17142268809550[color=var(--secondary-high)]1310×766 139 KB [color=var(--secondary)]17142268809550[color=var(--secondary-high)]1310×766 139 KB
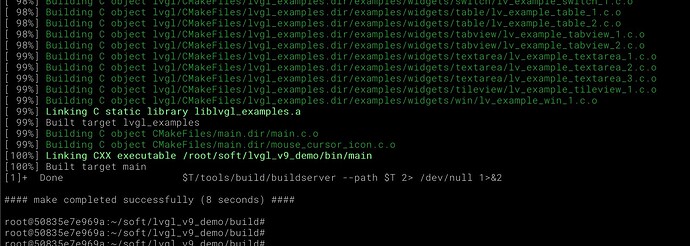
经过上面的处理,移植代码就准备好了。 编译LVGL v9在编译之前,需要先安装最新版本的cmake和automake-1.16版本,具体步骤如下: [color=var(--hljs-comment)]# 安装cmakewget https://github.com/Kitware/CMake/releases/download/v3.29.2/cmake-3.29.2-linux-x86_64.sh[color=var(--hljs-builtin-name)]chmod u+x cmake-3.29.2-linux-x86_64.sh./cmake-3.29.2-linux-x86_64.sh --prefix=/usr/local[color=var(--hljs-comment)]# 按照提示,第一次输入Y,第二次输入N[color=var(--hljs-comment)]# 安装 automake-1.16wget https://ftp.gnu.org/gnu/automake/automake-1.16.tar.gztar xzvf automake-1.16.tar.gz[color=var(--hljs-builtin-name)]cd automake-1.16./configure --prefix=/usr/localmake && make install[color=var(--hljs-comment)]# 优先使用安装的版本,位于/usr/loca/bin目录中[color=var(--hljs-builtin-name)]export PATH=/usr/loca/bin:[color=var(--hljs-attribute)]$PATH然后,即可进行实际的编译工作: [color=var(--hljs-builtin-name)]cd lvgl_v9_demo[color=var(--hljs-builtin-name)]mkdir build[color=var(--hljs-builtin-name)]cd build[color=var(--hljs-builtin-name)]export TOOLCHAIN_ROOT=~/tina-d1-h/prebuilt/gcc/linux-x86/riscv/toolchain-thead-glibc/riscv64-glibc-gcc-thead_20200702[color=var(--hljs-builtin-name)]export PATH=[color=var(--hljs-attribute)]$TOOLCHAIN_ROOT/bin:[color=var(--hljs-attribute)]$PATHcmake -DCMAKE_C_COMPILER=[color=var(--hljs-attribute)]$TOOLCHAIN_ROOT/bin/riscv64-unknown-linux-gnu-gcc\ -DCMAKE_CXX_COMPILER=[color=var(--hljs-attribute)]$TOOLCHAIN_ROOT/bin/riscv64-unknown-linux-gnu-g++\ -DCMAKE_SYSTEM_NAME=Linux \ -DCMAKE_SYSTEM_PROCESSOR=arm \ ..make [color=var(--hljs-comment)]# 可以根据cpu核数,使用 -jN 参数来加速注意,我的 tina-d1-h 源码位于 ~/tina-d1-h。如果你的 tina-d1-h 源码在其他位置,记得修改工具链 TOOLCHAIN_ROOT 配置。 编译完成后,结果如下:
[color=var(--tertiary)] [color=var(--secondary)]17142274010218[color=var(--secondary-high)]1628×582 247 KB [color=var(--secondary)]17142274010218[color=var(--secondary-high)]1628×582 247 KB
在 lvgl_v9_demo/bin 目录中,有编译后的执行文件:
[color=var(--tertiary)] [color=var(--secondary)]17142274514422[color=var(--secondary-high)]1440×294 121 KB [color=var(--secondary)]17142274514422[color=var(--secondary-high)]1440×294 121 KB
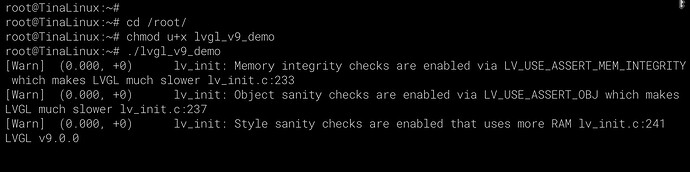
测试使用 adb 或者网络,将main上传到开发板的Tina系统中: adb push bin/main /root/lvgl_v9_demo然后,在开发板上执行: [color=var(--hljs-builtin-name)]cd /root[color=var(--hljs-builtin-name)]chmod u+x lvgl_v9_demo./lvgl_v9_demo执行后,输出如下:
[color=var(--tertiary)] [color=var(--secondary)]17142277013976[color=var(--secondary-high)]1432×358 101 KB [color=var(--secondary)]17142277013976[color=var(--secondary-high)]1432×358 101 KB
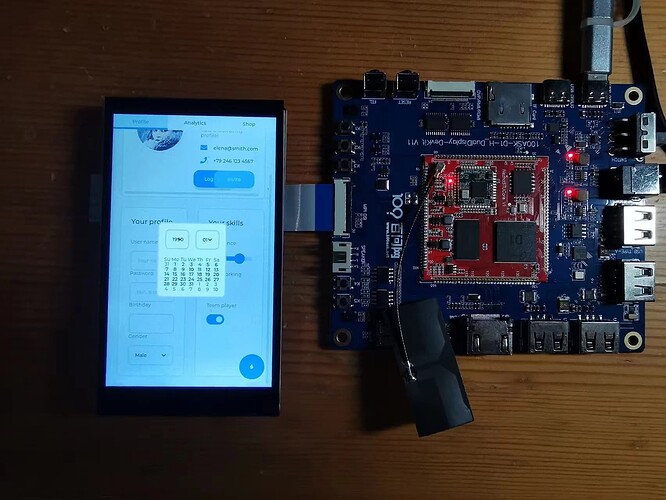
屏幕显示效果如下:
[color=var(--tertiary)] [color=var(--secondary)]17142279255796[color=var(--secondary-high)]1706×1279 164 KB [color=var(--secondary)]17142279255796[color=var(--secondary-high)]1706×1279 164 KB
补充因为是直接移植的,使用framebuffer,还没有使用到sunxifb、g2d等硬件加速功能,所以在切面切换的时候,会比集成的版本稍微要慢一点点,不过实际显示效果还是不错的。后面有时间,再考虑适配硬件加速功能。
|