|
第四章 基于裸机编程的VSCode开发环境搭建 通过上个实验我们知道,使用命令行的方式执行裸机编程非常不方便,也不利于工程的管理,本章。我们将介绍使用VSCode IDE编程和管理我们的工程代码,方便我们的程序开发和管理。 本章分为如下几个小节: 4.1 下载与安装VSCod 4.2 安装所需扩展应用 4.3 配置SDK工程 4.4 使用VSCod编译一个程序 4.1 下载与安装VSCod VSCode是Microsoft出品的一款开源代码编辑器,支持多种插件,可扩展性强,具有代码高亮,自动补全等功能,鉴于我们使用的是VSCode IDE搭配官方IDF的方式进行开发,我们接下来便介绍一下VSCode的安装过程。 首先,进入VSCode官方下载页面,下载地址:https://code.visualstudio.com/Download,根据系统需求选择下载安装包,我们的A盘资料也有该软件的安装包,安装包存放路径是:A盘à软件资料à软件àVisual Studio Code安装程序。 图4.1.1 VSCode官网下载界面 这里,我们选择Windows版本进行下载。因为,我们是在Windows环境下进行的开发,故在此介绍Windows版本的下载步骤。不出意外,其它版本的下载方式应该也是一样的。这里我们不多废话,直接点击下载。 下载完后,我们按照如下所示步骤进行即可: 图4. 1.2 VSCode安装步骤一 图4.1.3 VSCode安装步骤二 在该步骤中,路径如需更改的,请您点击“浏览”进行更改,但请注意:安装的路径最好不要出现中文,以避免在往后的开发过程中遇到问题而导致重装软件,这对您来说就得不偿失了。 图4.1.4 VSCode安装步骤三 如需修改,同样点击“浏览”进行设置,无需修改的话直接点击“下一步”即可。 图4.1.5 VSCode安装步骤四 这一步骤同样是有需求的都勾上,我们建议是都勾上。

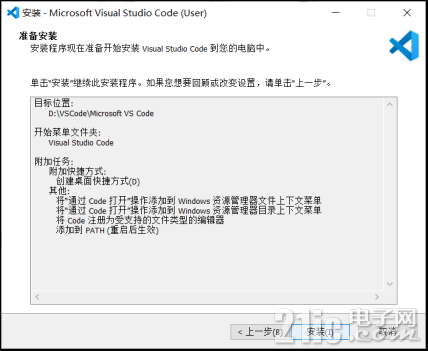
图4.1.6 VSCode安装步骤五 点击“安装”后,您只需静候佳音即可。 图3.3.1.7 VSCode安装步骤六 到这一步便可以开始运行VSCode了。 图4.1.8 VSCode中文界面设置 详细的个性化设置我们便不多介绍了,在这里我们介绍如何设置中文界面。 我们在上图4.1.8中找到最左边一栏的“扩展”在搜索框中输入“Chinese”即可出现红色框内的扩展应用,然后我们点击安装并重启软件即可。 至此,VSCode的安装与配置便算是大功告成了。感谢您能耐心看到此处。 4.2 安装所需扩展应用 VSCode重启完成后,我们需要安装其他的扩展应用搭建VSCode开发环境,进入VSCode界面后,先点击左侧的扩展,在搜索框中输入“C”按回车即可搜索到所需扩展应用,如下图所示: 图4.2.1 安装扩展应用步骤一 本次我们需要安装的应用有C/C++、C/C++ Themes和C/C++ Extension Pack,以支持对C语言的编辑和调试,我们安装C/C++ Extension Pack系统会自动帮我们安装C/C++和C/C++ Themes,我们直接点击安装,如下图所示: 图4.2.2 安装扩展应用步骤二 我们很快就能完成这三个扩展应用的安装,接下来我们就需要安装CMake工具了,我们在搜索栏输入“CMake”按回车搜索,点击安装CMake和CMake Tools,如下图所示: 图4.2.3 安装扩展应用步骤三 至此,我们搭建VSCode开发环境所需的扩展应用就安装完成,这里还推荐几个扩展应用,如下图所示,红色框为必需安装的,黄色框为推荐安装,方便我们后续使用。 图4.2.4 扩展应用安装列表 完成所有的扩展应用安装之后,接下来开始介绍SDK工程的配置。 4.3 配置SDK工程 我们找到上一章下载的SDK文件压缩包,在桌面新建文件夹standalone-code,再将SDK压缩包解压为kendryte-standalone-sdk存放在这个文件夹中,选中右击,通过VSCode打开,如下图所示: 图4.3.1 打开SDK工程 打开后第一步是先配置工作区,如下图所示: 图4.3.2 另存工作区 然后是选择工作区的目录,找到SDK的根目录,保存工作区到SDK根目录,如下图所示: 图4.3.3 保存工作区到SDK目录 保存后可以看到SDK根目录下增加kendryte-standalone-sdk.code-workspace文件,并且工作区是没有任何文件的,这时候我们需要将hello_world程序添加到工作区下,步骤如下图所示: 图4.3.4 添加文件夹到工作区步骤一 在src文件夹中选择hello_world文件夹,然后选择添加,如下图所示: 图4.3.5 添加文件夹到工作区步骤二 这时可以看到工作区增加hello_world文件夹的索引,如下图所示: 图4.3.6 工作区文件夹显示 接下来是CMake的配置,我们在VSCode左侧找到扩展,然后找到已安装的CMake Tools,在扩展设置里配置工作区文件夹,如下图所示: 图4.3.7 CMake参数配置步骤一 选择文件夹,选择hello_world文件夹,找到CMake配置参数,配置-DPROJ参数,参数为文件夹名字,然后点击确认,如下图所示: 图4.3.8 CMake参数配置步骤二 添加后可在hello_world工作区文件夹中找到.vscode文件夹,我们点击展开,可以看到一个settings.json,点击这个文件夹,可以看到我们上一步配置CMake参数生成的配置信息,此时我们还需要在当前工作文件夹找到CMake的源,它存放于SDK的根目录,我们额外添加:"cmake.sourceDirectory": "${workspaceFolder}/../..",配置即可,如下图所示 图4.3.9 CMake参数配置步骤三 到这一步,VSCode配置工作基本就完成了,接下来介绍使用VSCode编译我们的程序,生成对应的bin文件。 4.4 使用VSCode编译一个程序 和命令行编译方法一样,编译前都需要CMake配置一下程序,我们按照以下步骤一一完成即可。 图4.4.1 程序配置 完成上图步骤后,输出框不断输出信息,直至出现以下输出信息,表示程序配置已经完成,在hello_world文件夹中生成了一个build文件夹用于配置信息。如下图所示: 图4.4.2 配置完成 配置完成之后,可以在资源管理器中看到hello_world文件夹下有一个build文件夹,点开可以看到里面有好几个新生成的文件,里面存放着程序的配置信息等,我们这里不过多介绍。 图4.4.3 build文件夹内容 点击左下角的生成,这时可以看到输出框输出编译内容和进度,待编译完成后,我们可以在对应的build文件夹下看到生成的bin文件,如下图所示: 图4.4.4 编译生成bin文件 至此,本章内容介绍完毕,接下来我们介绍K210的固件烧录。
|